Introduction
inorigo® Application Builder is a module used to build Applications to view and interact with information. Applications can vary widely in usage, complexity and in their layout. An inorigo Application can easily display parts of the information model built in inorigo Model Builder. Typically Knowledge Sets are used to create reusable knowledge blocks that can be used in multiple Applications throughout the inorigo instance. Applications are not restricted to data from inorigos database, but can display and merge multiple external data sources together.
Components
inorigo Application Builder make use of Components to display information and visualizations of data. Filter Components list data for users to select and view, and, Result Components visualise or clarify data by rendering Charts, Maps, Graphs, Matrices.
Panels
A panel is the area in which content can be added to an Application. Design your Application by adding additional panels to split content over tabs or parts of the screen.
Launch Application Builder
Windows
Inorigo Launcher is used to Launch the Model Builder and Application Builder Modules. Upon first use, download and install the inorigo Launcher. User Menu > Help > Download Launcher
Once the Launcher has been installed, access Application Builder through the workbench. Inorigo Launcher will automatically download and install the necessary Java files to your computer.
Troubleshooting
– Nothing happens when I click the Model/Application Builder icon in Workbench
Ensure that your browser and operating system permits inorigo Launcher to start from your browser.
Other Operating Systems
Java Webstart is used for all other operating systems.
Open Applications & Bookmarks
When opening Application Builder the Applications panel appears with all available (accessible by User) Applications. Access this menu again through File > Open [CTRL + O]
Filter the list with the Search Field and toggle Bookmarked / All Applications
| Open | Open the selected Application in same window |
| New | Create new Application |
| Open Limited | Opens a popup that allows you to open the Application empty, or with a limited set of data in each filter component. This is useful when working with Applications that contains several hundred thousand of rows in source filter component, or when the Application contains many filter components – typically more than 50 filter boxes.
|
| Open Copy | A copy of the selected Application will be created as a new Application “Copy of …” |
| Delete | The selected Application will be deleted |
Its possible to open mulitple Applications from the same instance simultaneously. First open a new Application Builder window through Modules > Application Builder and then bring up the Applications panel [CTRL + O] to open a second application.
Main Menu

Selections
Filter Components are commonly built by creating a linked tree structure where a Filter Component is added to the Application through a link from another Filter Component. In Filter Components that are linked, selecting a unit in one Filter Component will result in a selection of the units in another Filter Component that have a connection to the selected unit in the information model. This allows users to view the relationship between units, to trigger result components through selections etc and should be understood as the core functionality for interacting with information in Applications.
In the image below the Filter Component containing Employment (p1) has been linked from the Filter Component containing Persons (p0). When selecting the unit Amy Higgins, the unit Amy Higgins @ inpraxius AB (100 Percent /Year) also becomes selected. When a unit is selected by the user it becomes Explicitly Selected which is illustrated by the Blue and Bold font. All connected units in linked filter components will then become black and bold, they are Implicitly Selected. Other components does not normally differentiate over explicit and implicit selections unless certain expressions are used. The shift in color is mainly to help the user remember the clicked unit.

Selections can be narrowed down by adding to an explicit selection from implicit selections. In the image below, all units in the right component have connections to the unit Inpraxius AB in the middle component. Once the unit in the middle component is also explicitly selected, only units in other linked filter components that have connections to both selected units will be implicitly selected.

Selections in Structured Filter Components (tree structures)
When clicking on a node in a selection box the behavior of how to determine the selections deserves an explanation. The examples below is based on a selection box where you want to see the Composition-strucutre, i.e. objects that have Contains– and / or Consist of-relations to one another.
| Action | Description | Result |
| A selection box where no selections have been made. |  |
|
| Click on the top node Car. | Car and all its descendants have been explicitly selected. |  |
| Toggle selection by pressing the CTRL-key (on the keyboard) and clicking on the node Block. | The node Block should be de-selected, but the rest of the selected nodes should remain in the same state. |  |
| Change selection by clicking on the node Rim. | The node Rim is selected and the rest of the selected nodes are deselected. |  |
| Add to selection by pressing the CTRL-key and clicking on Tyre. | The unit Tyre is added to the selection so that both Rim and Tyreare selected. |  |
| Toggle selection by pressing the CTRL-key and pressing the mouse key on Rim and drag it down to Tyre. | Both Rim and Tyre are deselected, and the rest of the nodes becomes selectable, i.e. it returns to original state. |  |
| Press the ALT-key and click on Engine. | Only Engine is selected. |  |
| Add Car to the selection by clicking on it while holding down the CTRL- and the ALT-key. | The node Car is added to the selection. |  |
Panel & Components
Panels & Components displays all panels and the Filter Components that they contain in the application. Press New Panel to add a panel to the application.

Panels containing components are represented with a folder icon and empty panels are represented with the inorigo logo.
![]()
Move components between panels by right-clicking and selecting move to, or delete components by pressing Delete…

Filter Structure
Filter Structure only displays structure of Filter Components and allows you to hide/reveal connected components by pressing the plus or minus symbols.

Right-clicking a component allows you to delete it or move it to another panel. Notice that parent components can’t be deleted since that would break a link between other Filter Components.

Adding Panels
The area in which all components are places consist of at least one Panel This is the area where the application is built. Components will maintain the scale and position given on a panel when an application is running. Applications aren’t responsive to resolutions so it’s important to plan for standard resolutions when positioning components onto a panel.
By default a panel named Main is added to all new Applications.
Like components a panel can be hidden, named and set to display background images and colors.
New panels are added to the Application from the Application Navigator menu.

By default they are placed floating on top of the other panel. Applications with floating panels are prohibited from being saved, since they cannot run properly in browsers. Always dock the panels into your desired configuration by drag-and-dropping them into position.

By docking panels as full-screen, they will appear as tabs in the Application, where the user may toggle between tabs.

By docking a Panel to either side of another panel, the Application is will be split to display both panels.

These configurations can be combined in many ways, as long as all panels are docked.

Managing components
View Navigator is efficient for viewing and editing multiple components simultaneously.
Component layering management
Components can be layered on top of one another. To manage layering, the following functions can be found by right-clicking on the component header, or in the View Navigator
- Bring to Front =Target component is placed at top front
- Bring Forward = Target component moves 1 step forward from its position in the layers
- Send to Back = Target component is placed at the very back
- Send Backward = Target component moves 1 step backward from its position in the layers.
Copy and Paste Components
All types of components can be copied and pasted. Right-click on a components header or the View Navigator and choose Copy/Paste.
Multiple components can be copied and pasted simultaneously from the View Navigator. If the copied components are located within the same panel, their positioning will be honored. If not, they are listed left to right.
A copied component holds all the settings and links as the original component. A filter component that has been linked from another filter component will thus stay within the same tree structure when copied.
Subset Copy
Subset copy can be used to clone a filter component, whilst creating a link between them. This is useful when the first filter component in a structure is to be copied, and a link should be established between it and the original.
Filter Components
Application Builder has three types of components, Filter, Result and Layout components. A Filter Component holds either information units from inorigo or other data sources defined by search queries. Users of the Applications interact with Filter Components by selecting units that they contain. A selection in turn can trigger connected Result Components, connected units in other Filter Components and more.
Each Filter Component is given a p number for referencing. The first box gets the identifier p0, the second box p1 and so on. The identifiers may be used to refer to a Filter Component in expressions.
Create a Filter Component
Right-click any empty area in a Panel to reveal the Components menu and choose the Data type that you intend for the Filter Component to contain. Use the Search Panel to define the content of the Filter Component.
Example – Create a Filter Component that contains Persons
1. Reveal Menu and choose Association

2. A search Panel appears, select Definition to find the ![]() Association Definition Person
Association Definition Person

3.A new search Panel appears, Search for Person, select the Association Definition and press OK.

4. Press Search to Preview the result of the search filter and press Search Query to create the Filter Component

Linking Filter Components
To link a Filter Component from another filter component, either right-click any unit in the original filter component, or find the Link to Component menu in the filter component settings panel. When creating a link you have five options;
| Instances | Create a Filter Component consisting of the units that are instances of the units in the current component |
| Definitions | Create a Filter Component consisting of the units that are definitions to the units in the current component |
| More Connections | Open all available connections in a searchable panel |
| Subset Copy | Creates a filter component with the same content where units are linked to themselves |
| Calculated Filter Component | Create an Expression-based Calculated Filter Component |
Example – Link Filter Component containing Persons to Employment and link Employment to Organisation
1. Choose more connections from Persons

2. Find the desired reference Employment. Either drag and drop the or press add connection. A Search Panel appears with a preset filter, Definition = Employment. You may add criteria or press Search Query to create the Filter Component.

3. In the same manner, right-click any unit in the new filter component with Employments and choose more connections.
4. Select the connection to Employer and drag it to the Panel, press search query. These three Filter Components are now linked and the units are connected as displayed in the image below

Filter Component Settings
Head Settings

| Visible | Determines if the component should be visible in the application |
| (X=68, Y=165, W=300, H=300) | Shows the position (counting from the upper left corner) and size of the component |
| Title | Specifies the title of the component. |
| Show Title | Determines if the title should be visible in the application. |
| Description | Specifies the component description. |
| Show as Tooltip on the Component header | Determines if the description should show as a tooltip on the component title bar. |
| Link to component | Reveals the available links, choose one to create a new linked filter component |
Content
Edit Content Reveals the search panel that determines the content of the Filter Component. At any point the search criteria can be edited to change the content of a filter component.
Filter components that have been created through a link from other Filter components have the option to toggle Show connected items only on and off. By disabling show connected items all units that fits the search criteria (define it under Edit Content) will be displayed. If Show connected items only is enabled, only those units that match the search criteria and have connections to the units in the filter component that the current filter component is linked from will be displayed.
The image below displays and example of the functionality. The Search criteria for email address is all email addresses. The Filter Component is linked from Organisation. If Show connected items only is enabled, only email addresses connected to organisation will be displayed.

Structure
A filter component may show either a flat list, or a structured tree of selection. In a basic and predefined configuration it is possible to structure the selection by either classification (the relation Classifies/Is a kind of) or by composition (the relations Consist of/Is a part of and Contains/Included in). Choosing any of the structured tree alternatives will cause the application to loop through all items in the list to find its parent (according to the proper relation(s)). As the top parent is found, all selection is structured down the tree. The application will not loop downwards from the original items though, but stops at the level to which the original box items belong.
The advanced configuration allows many more relation types and options.
The Recursive Structure Filter component
The outcome in a Structure Filter component is dependant of the initial content in the Filter component, and the different kind of relations that exist to this content.
A Structure Filter component is created between objects of same type, e.g. it is not possible to mix Generic Units and Specific Units within the same Filter component.
A Structure Filter component can be configured as one of following; Classification, Composition or Recursive.
Legacy Structures can manually be re-configured as Recursive
Only Recursive Structure allows to display Bundle (on web)
Only one Connection is allowed per Filter component
Configuration panel
The controls for Structure Filter component is found in the upper section of configuration panel, while details are configurable in the lower section.
Important Note
When definition is not specified for a Filter Component, the attribute references will NOT be loaded. Performance would be greatly reduced if all references were to be loaded, and most of them would not make any sence, see example below.
|
Structure setting
|
Description
|
|---|---|
| Off | Structure is turned off and this is the default setting for new Filter components. |
| Recursive | Ticking this radio button will enable the Connections list |
| Show Bundles |
Tick this option to show the the relation type on web, example;
|
| Optimized Tree |
Removes node tree structures that already is a part of other, see example disabled where same item will appear more than once (as nodes); and when enabled
|
| Legacy Structure setting | Description |
| Classification | Legacy Classifies / Is a Kind of structure setting is moved (kept) here to retain backward compatibility. |
| Composition | Legacy Consist of / Is a Part of structure setting is moved (kept) here to retain backward compatibility |
| Available | Description |
| Connection | A list of available relations that can be added to the list of Current relations. Can be any of Association or CoNode |
| Current | |
| Connection | Name of the Relation Type, only one is allowed for each Filter component. |
| Reversed Tree | The default method used when building a tree is to find its parent(s), and to display the result from Parent to its children. The Reversed Tree, when ticked, does the same thing in the other direction, i.e. a Reversed Tree applied on a Consist of relation will use the Is a Part of relation when building the tree.
Enabling the Reversed Tree will affect the Bundle name. |
| Bidirectional | Each node will be traversed in both directions. |
| Stop Level | Defines the number of nodes to display in each branch, default is 0 (zero) which means no stop. |
| Stop Mode | Select condition for stop building tree, default is None. Options available;
Stop Mode is used together with Stop Value. |
| Stop Value | The value that will stop tree traversal. Stop Mode must be set. |
| Bundle | The one selected from Available Connection in the left hand panel. This is the name that will be displayed on web when Bundle is enabled. The name will switch perspective with Reversed Tree option. |
A good piece of advice is to consider the different options to build a structure that enhances readability and decreases unnecessary complexity. Let’s look at an example;
The top Filter component displays a plain Is a Part of relation, while the lower Filter component displays the Is a Part of relation with Reversed Tree option.
A reversed Classifies (or any relation looking at children) will tend to display parent nodes more than once, which may not be desirable, while a reversed “Is a Kind of” (or any relation looking at parent nodes) will only display parents once. The settings depends on what kind of information resides in the Filter component and what output is expected.
Initial Selection & Filter
An Initial Filter hides any unit in a Filter Component that does not match the specified Search Query/Expression. The purpose of the function is to be able to control Application content so as to show different content depending on current user.
An Initial Selection selects any unit in any Filter Component that match the specified Search Query/Expression. The purpose of the function is to be able to initially select units when loading an Application. Together with the @CURRENT_USER_… units may be initially selected/filtered dependent on current user.
The function is applied on all linked filter components, i.e. an initial selection or a filter applied on pX will impact the contents in all other filter components in an Application.
Each Filter Component has been given the content setting Initial Filter/Selection. It may be Off (not used), Query (used with a Search Query) or Expression (used with an Expression).
All Filter Components has the content setting Initial Filter or Initial Selection.
These settings apply for “regular” as well as Advanced Filter Components, structured as well as flat and regardless of whether the component shows connected items only, or not.
The Initial Filter or Selection is applied on all Filter components that are linked together, i.e. the function need only to be applied on one component to impact all components that are linked together.
An initial filter will win over “show all”.
Settings for Initial Filter/Selection is found in the Application Settings panel found in the upper left corner:
Settings for this can also be found in the Content settings for each Filter Component:
All Filter Components has the content setting Initial Filter/Selection, and the default setting is Off.
To define a new Initial Filter/Selection, click on the Off link. This will bring a new configuration panel, see below.
The Selections tab in Application Settings give an overall view of all filter components Initial Filter/Selection:
|
What
|
Description
|
|---|---|
| Group | This column lists all filter components added to Application |
| Filter | Indicates whether or not a Filter has been applied on component with values empty, Query or Expression |
| Selection | Indicates whether or not a Selection has been applied on component with values empty, Query or Expression |
When defined, it will be clearly visible which type of Filter or Selection that has been applied – Query or Expression. If none is defined, nothing will show.
It is possible to define an Initial Filter/Selection on any Filter Component in the Application, visible or non-visible, a normal or an advanced one.
To define a new Initial Filter/Selection, click on the cell that matches Filter Component and Filter/Selection. This will bring a new configuration panel:
Query style;
or Expression style;
Please note that the expression must be evaluated as Boolean True or False.
For both Query and Expression, and only for Initial Selection, it is possible to Lock the Initial Selection.
Additionally, in the Application Settings tab, applicable for Initial Selection only, it is possible to hide items that are not part of a selection lock.
Counter is affected
Be aware of that Initial Filter might have an effect on the total number of items counter in the Filter Component, as will the Hide Blocked Items option when Selection Setting Lock Selection is used.
The Layout setting No selection shows all rows does not expose hidden objects to any other component.
Lets end this section with a simple example:
Application design:
p0 is a classification structure Filter component
p1 lists the Associations that ties p0, p2 and p3 together with attributes in the definition
p2 is a composition structure Filter component
the other components are displayed for clarification purpose only, where p3 – Role – has an attribute of class User that connects a user with a specific role.
In the example above, a few associations have been created for User1, User2 and User3, and the connection between User1 and the other objects have been highlighted.
To filter the visible objects connected with a user, apply an Initial Filter on p4 Filter component according to:
This setting will hide other objects not connected with the logged in user defined by the associations.
Input Panels
Input panels are used to create, edit and delete units through an Application.
Video Tutorial on creating input Panels for filter components
Layout

Use the rightmost arrows to determine the order in which the nested entry panels appear in the Application. The nested unit placed on top in the list will appear leftmost in the entry panel.
Size Control
Specify the height and the width of the Attribute Value window. Split Position defines where the nested entry fields start counting from the top of the entry panel.

Delete entries to reset to the default values (Default values are given in italic, customized values are normal)
With the introduction of Size Control, manual entry panels re-sizes are no longer remembered when a panel is closed and reopened.
Tooltip

Make use of the attribute property Tooltip to display a tooltip to in the input panel. Tooltip is available as property for all attribute classes.
Editing Rights
Each Filter Component (not including the advanced) have editing settings that control the set of actions allowed on that filter component on the web. The editing actions allow a user to open units and have access to the unit attribute values.
Observe
The editing settings are only applicable on units in the Generic Model, i.e. Generic Type, Generic Unit, Specific Unit, Association Definition, Association and Resource.
Create
User with Normal or Sysadmin rights gains the right to Create new objects in the Filter Component. This option also enables the right to Copy an object in an Application.
Subclass
User with Normal or Sysadmin have the right to Subclass objects in the Filter Component.
Read
User with access rights in have the right to right click and choose open, to view objects in the Filter Component.
Update
User with Normal or Sysadmin have the right to Update objects in the Filter Component.
Delete
User with Normal or Sysadmin rights in have the right to Delete objects in the Filter Component.
Copy
User with Normal or Sysadmin rights in have the right to Copy objects in the Filter Component. If the object being copied also has relation(s) to Nested Unit(s), these will also be copied.
Bookmark
User with access rights in have the right to Bookmark objects in the Filter Component. This feature is only available in the inorigo® Workbench.
Configuration
It is possible to configure the unit attributes and their values by pressing the edit button located to the left of the Filter Name. The plus button adds a new nested entry panel.
This opens up the Edit panel.
Note that there might be a fifth box in the top section of the window; underneath “Definition”, a box with “Is a kind of” will appear if the units may have super-classes.
|
What
|
Description
|
|---|---|
| Title | Inherited from Filter component Title setting |
| Type | Object type that is listed in filter component |
| Definition | The definition of object type (optional) |
| Is a kind of | Optional relation to parent displayed when applicable |
| Icon | Display or hide the Nesting unit Icon on web, not visible by default
|
| Attributes Default Visible | Decide whether or not new attributes – defined in Inorigo® Model Builder – should be visible in Attribute Value Panel on web. This requires a Default or Fixed value to be defined, especially when attribute is mandatory |
The bottom section of the window shows the unit definition, super-class (if applicable) and all attributes.
|
What
|
Description
|
|---|---|
| Visible | Uncheck the checkbox if the attribute should be hidden on the web. To be able to hide a mandatory attribute a fixed value has to be specified |
| Valueset | If an attribute Valueset should differ from the Valueset specified on the attribute in Inorigo® Model Builder select a filter component containing the applicable values in the Valueset combo box |
| Automation | See chapter: Attribute Automation |
Nesting Units
Instead of showing multiple filter components having to edit each one separately, it is possible to nest other units into the other Unit Attribute Panel. The filter component unit is referred to as the nesting unit and the other ones nested units. To be able to nest a unit it has to reference the nesting unit with a relation or with an attribute.
Nested units will be displayed in the same input panel to avoid confusion from end users. For nested units that have one attribute, an entry field is added and will appear just as an attribute for the nesting unit See Phone Number or Email in image below. Nested units with more than one attribute will appear as a Card that can be collapsed and expanded to provide a better overview in the panel. See Employment in image below.

To nest a unit press the Add button below the unit attribute edit button.
This opens up the Add (nested unit) panel.
Nesting with references
There are two ways to complete this task; one is Quick Setup and the other is a manual setup. Use quick setup to nest a unit with an attribute reference and manual setup to nest a unit with a relation reference.
Quick Setup
Use the connections panel to identify a desired reference to nest into the input panel. You may choose to include abstract or disabled attributes from the panel. The indentation in the panel reveals the classification structure for the referents.

Below is an example of a nested unit chosen through quick setup.
The most important and required are:
- Title, default is given
- Definition is required when dealing with Associations and Specific Units, a default definition is selected for you
- Point out the Nesting Unit in the Automation column in the lower section, a default is given
- You should decide the multiplicity for the Nested Unit, the default value is 1.
Press OK button to finish the configuration, there is no more required setup to finish the configuration. Find the description of each field below:
|
What
|
Description
|
|---|---|
| Quick Setup | Select an Attribute Reference to another object |
| Title | Title for the additional section in Attribute Value Panel on web. A default title is set when Quick Setup is used. |
| Type | The object where Nesting Unit resides, or the relation to another object, see table below for description |
| Definition | This is where Nesting Unit has been defined as attribute |
| Multiplicity | How many Nested Units of this type is allowed, example:
1 – mandatory 1 |
| Interactive | Decide whether or not the Nested Unit should be displayed in Attribute Value Panel on web. When unchecked, it is required to set a Suggested or automated value for mandatory attribute(s). |
| Icon | Display (or not) the Nested unit icon on web, not visible by default
|
| Attributes Default Visible | Decide whether or not new attributes – defined in Model Builder – should be visible in Attribute Value Panel on web. When unchecked, it is required that a Suggested or automated value is defined, especially when attribute is mandatory. |
| Below are the objects available for display on web. | Common settings:
Visible: Display on web or not Valueset: Pick a filter box to select values from Automation. Configure attribute behaviour, see chapter: Attribute Automation |
| Definition | The definition of the object (optional) |
| Is a kind of | Parent to the object (optional) |
| Attributes | Object attributes listed here when applicable. Decide whether or not to display them on the web with the tick-box.. |
It is possible to nest many units. The example below illustrates a possible model in inorigo® Model Builder:
Nesting many units could look like the image below:
Nesting with relations
When using a manual setup choose one of the relation types in the combo box Type:
|
Type (relation)
|
Description
|
|---|---|
| Association Definition Relation | Relation between two Association Definitions |
| Association Relation | Relation between two Association instanses |
| Generic Type to Generic Unit Relation | Relation between a Generic Type to a Generic Unit |
| Generic Type Relation | Relation between two Generic Types |
| Generic- or Specific Unit Relation | Relation between two Generic Units or two Specific Units. |
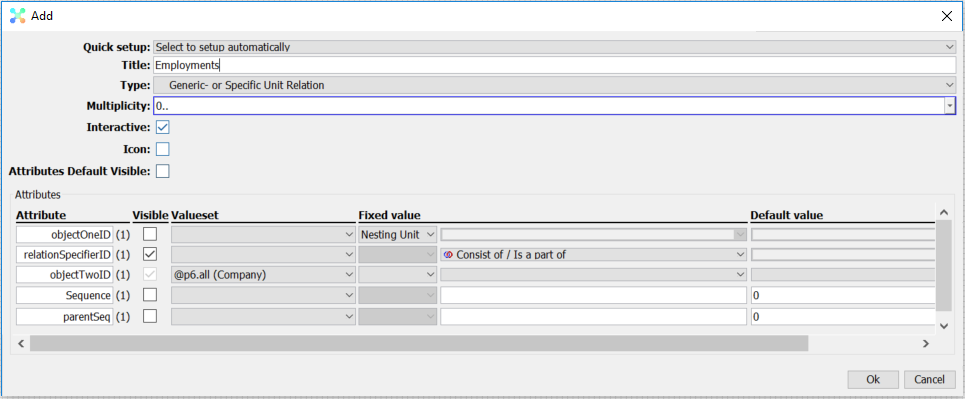
First of all, set the relation Type, e.g. Generic- or Specific Unit Relation:
The most important and required are:
- Title
- Point out the Nesting Unit in the Automation column in the lower section, it is defaulted to point at attribute objectOneID
- relationSpecifierID; select the relation from a list of values in the Automation column
- objectTwoID; If you want to limit the Valueset from the one specified in the model, pick a Valueset – Filter Component – to select values from.
- You should decide the multiplicity for the Nested Unit, the default value is 1.
Press OK button to finish the configuration, there is no more required setup to finish the configuration. Find the description of each field below:
|
What
|
Description
|
|---|---|
| objectOneID | One of the objects in the relation, default is Nesting Unit. It is possible to change the attribute name in the leftmost column. |
| relationSpecifierID | Specify the relation between objects |
| objectTwoID | The other object in the relation. It is possible to change the attribute name in the leftmost column. |
| Sequence | Enable the possibility to set the sequence on children seen from objectOne |
| parentSeq | Enable the possibility to set the sequence on parent seen from objectTwo |
By specifying a valueset – for objectTwoID in this example – it is possible to filter objects that have the same type of relation but have different parent objects.
This applies to all Generic domain relations except AsInstanceRel since that relation has a Rule attribute to control this behaviour.
Consider the following example of Model Builder structure where Generic Unit Thing x is included in two separate items with different parent objects (Generic Type):
Building an Application to show the relations between objects to eventually be able to create objects on the web could start like this:
We want to separate the objects in p2 box since we want to manage them separately. By setting a definition (parent object) to filter the content of filter box p2 and adding another filter box to show the items of the other parent object (Designs and Models):
Now it is possible to control the contents of the Nested Units when specifying them in Editing panel. First of all we need to find out which object belongs to objectOneIDby opening the object being used as Nesting Unit (1) and then open Edit Relation panel (2):
Now we know that Generic Units in p1 filter box is objectTwoID. Add a new Nested Unit for p1 filter box:
The valueset defined for Nested objects (Designs) will make sure a filter is applied to only show items with parent object Designs on web.
The other Nested Unit for Models is created similarly, just using the valueset from p3 filter box. Final result with two Nested Units:
Attribute Automation
By pressing the pen symbol on any attribute we can configure how it its behavior in the input panel through this Automation panel

Quick Setup
Lists predefined configurations that can be used.
- Fixed Value = Sets the combination Mode=Suggested, Settings=Immutable
- Default Value = Sets the combination Mode=Suggested, Settings=Editable & Resettable
Mode
Mode controls the automation behavior.
- Off = The value will never be set automatically.
- Suggested = The value will be set by the system only once (when panel is opened) or by reset.
- Automatic= The value will be set continuously by the system as the user edits any other value within the input panel
Settings
Immutable
An immutable value cannot be changed once it’s been saved to the database, no matter if it’s a person or an automatic expression that attempts to edit the value.
- True = The value can be changed only when the Unit is new (not yet created).
- False = The value can always be changed.
Editable
Editable refers to manual user editability from the panel only.
- True = The user is allowed to manually edit the value.
- False = The user is not allowed to manually edit the value.
Resettable
- True = A reset button is displayed allowing the user to (re)calculate the value.
- False: No reset button is displayed.
Volatile
A an attribute must be set as volatile (previously known as Calcualted) in Model Builder for the option to be enabled. The actual values are never saved, but continuously executed every time they need to be displayed. Note that these values have negative impacts on performance.
- True = The value is not saved to DB.
- False=The value is saved to DB.
Value
Sets the type used to create the automation / suggestion.
- None = nothing is used, the value will either be NULL or manually entered by the user.
- Reference = Used if the attribute is the nesting unit.
- Explicit = Set one value, like a string of text or a specific inorigo unit.
- Method = Call on method to generate the value
- Expression = Format an expression to generate the value
Mutually exclusive settings
- Mode=Automatic can not be combined with Editable=True.
- Source=Reference can not be combined with Editable=True.
- Mode=Suggested can not be combined with Volatile=True.
How an automation or suggestion is triggered
The configuration is given to an attribute attribute for the specific input panel only. Other input panels or places to edit the same attribute in inorigo will not share the given automation configuration.
Mode = Suggested: The suggestion is triggered when the input panel is opened to create. Once an attribute value has been set and saved to the database a value will never be suggested again. This applies even if the value = NULL
Mode = Automatic: the automation is executed whenever a user sets or make any changes to any other attribute value within the input panel. This will continue to occur every time the input panel is opened and any change is made.
Referring to other values within the nested panel via Expressions
When writing expressions for input panels, it’s possible to refer to any other attribute in the panel. This example demonstrates how.
I want to generate automated email for an attribute in Email.
To do so I must
- Get the first and last name from within the nesting unit person.
- Get the employing organisation from the nested unit Employment.
Refer to attributes within a unit
{Attribute Name}
example:
{Person}
Refer to the nesting unit from a nested unit.
The nesting unit can be referred to in a standard way, either by referring to {Person} or the units ID.
$get({Person},”First Name”)
I’d then like to add a dot and the last name afterwards.
$get({Person},”First Name”) + “.” + $get({Person},”Last Name”)
Refer to another nested unit from a nested unit
To refer to another nested unit, we must traverse through the nesting unit in the expression. In this expression we get the attribute organisation, from the nested unit Employment, that is nested to person.
$get($get({Person},”Employment”),”Organisation”)
Organisation is an association unit and if I’d like to find a specific attribute from within organisation, I’ll simply add another statement to point to the specific attribute, in this instance the attribute Name.
$get($get($get({Person},”Employment”),”Organization”),”Name”)
I can then add the whole expression together, and write out an “@” and “.com” to complete the email address.
$get({Person},”First Name”) + “.” + $get({Person},”Last Name”) + “@” +
$get($get($get({Person},”Employment”),”Employer”),”Name”)
+ “.com”
Remember that utilizing ID’s rather than names is a more stable way of writing expressions.
You can easily add the ID, rather than the name by CTRL + clicking a variable in the expression editors menu.
Refering to Input Panels
Input Panels be referred to via expressions, and can thus be added as calculated columns or buttons in an Application,
How to add a button that refers to an input panel to a Matrix calculated column
- Create a Filter Component and configure your input panel.
- Create a Matrix Component and populate it with data from the Filter Component {pX}
- Add a Calculated Column (HTML) with the following expression
- “<button onclick=\”getApplicationRuntime().postEntityAction(‘Create‘,’AsInstance’,'” + $GET(@Y_Object,”ID”) + “‘,’p0’)\”>CREATE</button>”
- Create can be replaced with Read, Update, Delete, Bookmark for desired usecase.
- CREATE can be replaced with desired naming on button.
How to add a button with customized styling
- Create a variable style
- “<style>.button {background-color: #4CAF50;border: none;color: white;padding: 1px 2px;text-align: center;font-size: 11px;cursor: pointer;}.button:hover {background-color: #008CBA;color: white;}</style>”
- Update the HTML with your desired styling
- utilize the following expression for the Matrix Calculated Column (HTML)
- “<head>” + {style} + “</head><body><button class=\”button\” onclick=\”getApplicationRuntime().postEntityAction(‘Create‘,’AsInstance’,'” + $GET(@Y_Object,”ID”) + “‘,’p0’)\”>CREATE</button></body>”
- Style is the name of your variable
Layout
Group: As the amount of data in a box may be very large, it is possible to move selected- and selectable units to the top of the box. This effectively removes the problem of having to scroll to find selected units in a long list. Check the Group option to group the selection. Default setting is On.
No selection shows all rows: Any resulting component will display a result as if all objects were selected in a Filter component. Default setting is Off.
Show structure controls: Enables the user to manage the outlook of a tree structure. Default setting is On.
Show filter field: Enables the user to apply a filter to reduce the amount of objects in the Filter box list. Default setting is On.
Sort: This setting defines the sort order in Filter Component on the web. Possible values are Ascending (default) and Descending.
Background & Web Layout Options
Background
Color specifies a background color, background colors will always fill the component. Overlapping components will be partly covered when using background color.
Image can be added as background as well, Select an already added image from inorigo or add one to a unit. Press the magnifier ![]() and choose computer to upload a new image. Press Delete
and choose computer to upload a new image. Press Delete ![]() to remove the background.
to remove the background.
A background image can be scaled in the five ways displayed below.






Web Layout Options
- Enables the title bar. It must be visible to display a title bar Tooltip, the
 Search Button or the
Search Button or the  Menu.
Menu. - Enables the footer bar. It must be visible to display the Edit Buttons or the Counter.
- Enables the search field permanently under the title bar. Search Button can be used as a more compact alternative.
- Enables the counter of Selected / Total items in component.
- Enables the edit buttons permanently in the footer. Menu can be used as a more compact alternative.
- Enables the search button. The search button toggles a search field under the title bar.
- Enables the menu. Users reveal the menu by clicking the hamburger icon in the top-right corner. Available functions in the menu varies over components, editing settings and user rights.
- Replaces component box with a searchable drop down menu.

Knowledge Set based Filter Components
There are many advantages in using Knowledge Sets as foundation for applications. To name a few, you are able to
- Write queries that determines the content of Filter Components in ways that the Search Panel cannot do, such as adding OR statements.
- Leave out Filter Components that contains references between content for improved performance structure in Application Builder
- Reuse Knowledge Sets in multiple Applications to build your Applications faster and to centralize data governance.
Basing an Application of a Knowledge Set
Knowledge Sets are built with the Knowledge Set Builder, read more about how to build them here
Load the content of a knowledge Set into Application Builder from Filter Components, Advanced, Knowledge Set.

Find the desired Knowledge Set via the search panel and load it to the Application.
When loading, you will be asked if you want to add all columns. If you press OK, the columns will be added as separate filter components in addition to an advanced filter component. You can make these filter components manually as well.

Notice! For information in a Knowledge Set to be converted back into inorigo units when a Knowledge Set is loaded in Application Builder, the Knowledge Set should hold the unit’s IDs. You can tell that a column holds an inorigo unit, rather than a primitive value from the icon or by right-clicking it and choosing Open.
Use links from the settings menu to pull out columns from the knowledge set into separate Filter Components.

Updating a Knowledge Set in Application Builder
Queries that control the content of columns in a Knowledge Set are effects the knowledge set in Applications as soon as the data is refreshed/reloaded.
Metadata, such as the name and order of the columns is not updated with a data reload, but require a manual update of the Knowledge Set from Application Builder since this update may have consequences on content in the Application.

The content of a Filter Components pulled out from a Knowledge Set is determined by the order of the column in the Knowledge Set.
If you make any changes to the order of the columns in a Knowledge Set (That is changes made from the Knowledge Set Builder), any Filter Component effected by that order will have to be manually set to fetch its content from the new column.
You can choose the content from the settings menu for every filter component. Notice that you are not prohibited to change the content of a filter component, as long as the new content is of the same Data Type as the original.

Advanced Filter Components
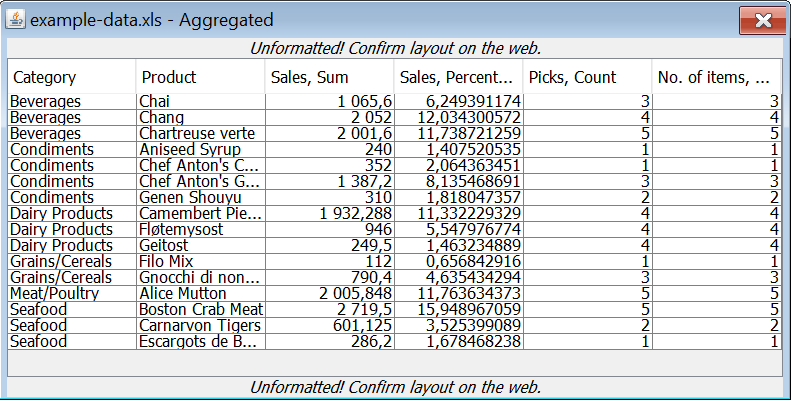
It is possible to display tabular data in Application Builder, either from a source in the form of an Excel-sheet or a tab-separated text-file. The source has to be stored as a “Resource” in inorigo®.
You also have the possibility to retrieve the data by an SQL-statement or a URL pointing to tabular data, i.e. an Excel-sheet or tab-separated text-file.
File option
While using the File location specifier, e.g. file:/c:/temp/example-data.txt, which is the location on the server, the file need to be stored locally in the same location on your computer before creating the advanced filter component (URL) in Application Builder. When Application Builder have identified the columns in file, it is possible to remove the local copy of the file; the Application will from now on fetch the file contents from server when loaded.
Calculated Filter Components
Video tutorial on Calculated Filter Components
A Calculated Filter Component is generated from the content of another filter component via an expression. They provide formatting capabilities for tailored, with no required changes to the business model.
To create a Calculated Filter Component, go through the link to component menu from any filter component and select Calculated Filter Component…

The default expression, @item
creates a subset copy of the filter component.
To update content in a Calculated Filter Component, edit the expression under Content in the Settings Menu.

Usage Example
There are endless applicable user cases for Calculated Filter Components, these are a few examples. The functions documentation available from the workbench and the expression editor provides documentation on available functions.
The $CASE function can be used to create conditions from the objects in the original filter component:
$case(@p1 > @p2, “Greater”, @p1 = @p2, “Equals”, “Else”, “Less”)
In this example CASE is used to link all objects with a value larger than 15 to High Priority, all values greater than 15 (but smaller than 15) to Low Priority, and all other values to No Priority.
$CASE(@item>15, “High Priority”,@item>12, “Low Priority”, “ELSE”, “No Priority”)

Additional cases can be added to the expression.
Notice that the same result can be achieved by creating and linking objects in the Model Builder, Calculated Filter Components are useful for application-specific solutions that are not intended to be kept in the model.
Result Components
A result component bases its input on selections made in filter boxes. The selected values becomes available to the result components via expressions. Every filter component is assigned a variable name, e.g. p0, p1 etc. In the result component you are able to access the selected data by using the appropriate variable name, e.g. $sum(@p0). The expressions gets the input (p0) which is a list of selected objects and aggregates the values of the attribute Amount. The result is subsequently available to the component.
In addition to using expressions, you also have the opportunity to use methods for more advanced calculations. In some components you may select a method directly, however, a method can also be invoked from an expression, e.g. $call(“My Process Unit Definition/My Method”, @p0, @p1). Please note that you can supply any number of input parameters to the method and the method should return a result that can be vizualised by the component.
Calculation Box

The Calculation Box allow for any kind of calculations based on information from other filter components in the Application. It may for example calculate costs and time and concatenate strings. A calculation box may be configured to calculate almost anything related to selected information in the Filter Components.
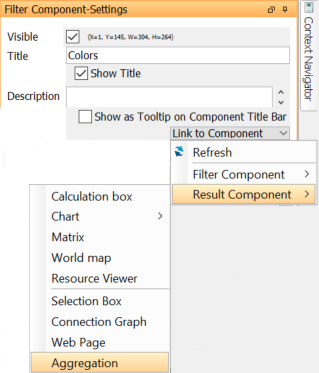
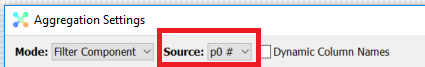
Add a calculation box by pressing Add component or right-click in an empty area on the canvas, choose Result Component, Calculation box. A calculation box panel appears, displaying calculation box options.
Settings
|
Setting |
Description |
|---|---|
| Method |
Specifies the method to use to fetch content data.
|
| Expression |
Specifies the expression to use to fetch content data. Learn more about how to use the Expression Editor here |
|
Setting |
Description |
|---|---|
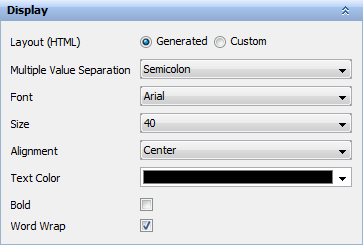
| Layout (HTML) |
Toggles the layout (which is always HTML) between Generated and Custom. Generated: The HTML tags are generated and wrapped around the (plain text) content. Text formatting can be customized by using the other display settings. Custom: The component content is defined with HTML. Text formatting is customized with HTML code. The HTML code is put into the Expression field in Content settings box. |
| Multiple Value Separation |
Specifies the method with which to separate several values (when returned as a list).
|
| Font |
Specifies the text font.
|
| Size |
Specifies the text size.
|
| Alignment |
Specifies the text alignment (left, center, right).
|
| Text Color |
Specifies a text color.
|
| Bold |
Determines if the text is bold.
|
| Word Wrap |
Determines whether the text, if wider than the component size, automatically wraps to a new line or not.
|
|
Setting |
Description |
|---|---|
| Color – Condition |
Specifies, with an expression that evaluates to true or false, the text color. If the expression evaluates to true, the text gets the corresponding color.The conditional expression part @Value is a shortcut to avoid repeating the content expression for every condition. Thus, for the statement @Value > 800 to work, the content expression must return a number (so that it may be compared with 800). Note! The expressions are evaluated in the order they are added. The first expression that is evaluated to true, will change the text-color. Subsequent expressions are ignored, i.e. the list of expressions works as a switch statement. If no expression is evaluated to true, the default text color (specified in the Display Settings) is used. |
The Calculation Box shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as Search Field Visible, or Edit buttons Visible is not applicable since the calculation box does not contain any inorigo units.
Method Calculation
A method refers to a change method, defined in the Methods tab of a change. Find the predefined method in the drop down or search for it using the lookup button. Defining a method is a skill of its own and requires education and a very good understanding of the information structure in inorigo® Model Builder.
Expression Calculation
An expression is a simple form of method. It doesn’t contain any advanced functions (like looping), but is more powerful than methods to use for simple calculations, such as summarizing attribute values.
Defining an expression is also a skill of its own. It requires some training, but no formal education. A simple example will illustrate the nature of expressions:
|
Token |
Description |
|---|---|
| “€” | Writes the € sign in front of the calculated result. |
| + | Concatenates what is before and after into a string. |
| $round(…) | Invokes the function round (all function invocations are prefixed with the $ sign), which rounds the result of the arguments within parenthesis. |
| $sum(…) | Invokes the function sum, which sums the arguments within parenthesis. |
| @p0 | First argument in the sum function. It refers to the selected items in selection box p0. A Filter Box does not need to be visible in order to refer to it. |
| “Amount” | Second argument in the sum-function. It refers to the attribute Amount owned by the units in the filter box which the first argument refers to. |
Expressions can also hold HTML code, for use in Calculation Boxes or Text Area Components.
Putting this HTML code:
“black hot drink
white cold drink ”
into an Expression field for a Calculation box would result in:
Create a Calculation Box that displays HTML Content
When you want to embed HTML code in a calculation box.
Please bear in mind that if you embed pages from domains, other than the installed inorigo platform domain, chances are that the embedded HTML pages will be blocked by the web browser!
Embed a static HTML page
|
What
|
Step/-s
|
Picture/link
|
|---|---|---|
| Add a calculation box |
|
|
| Add the HTML string |
|
Example:
|
| Verify |
|
Embed an HTML page based on selection(s)
|
What
|
Step/-s
|
Picture/link
|
|---|---|---|
| Add a selection box with an object, eg. a specific unit with an attribute of type “External Link”. |
|
|
| Add Expression variables, and they are divided into three parts that originate from the section above; Html string.
The middle expression retrieve the attribute “Address” from object in p0 that contains the url. |
||
| Add a calculation box |
|
|
| Verify |
|
|
Create a List with HTML Links in an Expression
When you want to display a list with URL links in a calculation box
Step-by-step guide
Prepequisites for the example : You have created a filter box named: p1 , The Attribute name= “Internal Link”
|
What
|
Step/-s
|
Picture/link
|
|---|---|---|
| Create a calculation box |
|
|
|
|
$LOOP(@p1,[$get(@record, “Internal link”)])
http://gamling.ortelius.local:XXXX/test/ui (This is the URL link that is typed in the attribute) NO URL LINK |
| 2. LIST HTML |
|
$LOOP(@p1,[“”+@record+”” ])
Ortelius Test |
When you want to display a list with URL links in a matrix
Step-by-step guide
Prepequisites for the example : You have created a matrix with one or more column/-s containing HTML link/-s
|
What
|
Step/-s
|
Picture/link
|
|---|---|---|
|
What
|
Step/-s
|
Picture/link
|
|
|
|
| 2. Write Expression |
|
“”+$GET(@Y_Object, “name”)+”” Ortelius Test Application
|
Create a Button to a Specified URL in an Application
When you want to embed a redirect button in an Application.
Embed a static HTML page
|
What
|
Step/-s
|
Picture/link
|
|---|---|---|
| Create a button HTML file on the server |
|
HTML File source code:
<!DOCTYPE html> function changeText(){ function GetUrlValue(VarSearch){ <input onclick=”window.open(vURL,’_blank’);” id=’button2′ type=’button’ value=””/>
|
| Add the button to the Application |
|
Example:
|
| Verify |
|
Color Condition
Specifies, with an expression that evaluates to true or false, the text color. If the expression evaluates to true, the text gets the corresponding color.
The conditional expression part @Value is a shortcut to avoid repeating the content expression for every condition. Thus, for the statement @Value > 800 to work, the content expression must return a number (so that it may be compared with 800).
Note!
The expressions are evaluated in the order they are added. The first expression that is evaluated to true, will change the text-color.
Subsequent expressions are ignored, i.e. the list of expressions works as a switch statement.
If no expression is evaluated to true, the default text color (specified in the Display Settings) is used.
Charts
The chart components in Application Builder give the user a way to graphically view and examine the data stored in inorigo®. The different chart components are Bar Chart, Bubble Chart, Line Chart, Pie Chart and Meter which all work in a similar manner.
Bar Chart

Adding Bar Charts
Add a Bar Chart by pressing the plus icon ( ) and navigate to the chart menu under the result components. A new Bar chart component will be added for the user to define.
The bar charts have the same appearance as the Line charts and work in the same way. The bar charts have a different options panel which gives the ability to alternate the appearance of the bars.
The display options offer the ability to alternate the direct appearance of the bars such as switching between Raised, 3D and Flat bars or adding a Shadow to the bars. The interaction options define how the bars react when the user interacts with them. Rollover will highlight the bar when the mouse moves over it, Selection show outlines will show outlines when the mouse clicks the bar, Always show outline will turn on highlights and Double click will enable a popup informing the user which bar they just clicked on.
Bar Chart Settings
|
Setting |
Description |
||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| X-Axis Title |
The title of the x-axis. Possible to disable from tooltip by un-ticking the check box.
|
||||||||||||||
| Y-Axis Title |
The title of the y-axis. Possible to disable from tooltip by un-ticking the check box.
|
||||||||||||||
| Tooltip |
Enable or disable the display of axis tooltip
|
||||||||||||||
| Aggregation |
This option is applied on charts that has a 2nd or 3rd dimension. Bar chart is an example of a two-dimensional chart, where the handling of multiple values will be applied on the y-axis. Bubble chart has three dimensions, why the handling of multiple values will be applied on the bubble size (if both x- and y-values are same).
User needs to determine whether the values should be summarized or averaged. |
||||||||||||||
| Sorting |
|
||||||||||||||
| Color |
Single: Specifies a single color, used throughout the serie.Generated: The system will generate one color per x-axis value. Unit Attribute: Specifies, with an expression, the unit attribute from which to fetch the color. Observe that the if the color is either generated or fetched from a unit attribute, the color of the legend (shown in run mode) will be white, since it can not show a variety of colours. |
||||||||||||||
| Legend Entry |
Specifies the text to to be displayed for chart legend in run mode.
|
||||||||||||||
| Legend? |
Enable or disable the display of Legend. Applies on web.
|
||||||||||||||
| X-Axis Values |
Specifies, with an expression, where the values on the x-axis comes from. |
||||||||||||||
| Y-Axis Values |
Specifies, with an expression, where the values on the y-axis comes from. The y-axis can handle numerical values as well as numerical strings, i.e. strings that only contain numerical values. |
Extra Tooltip values

Web charts have extended possibilities to show tooltip information. It is possible to add any information based on expressions illustrated in picture below:
|
Setting
|
Description
|
|---|---|
| Name | The presentation name for tooltip |
| Expression | The expression that collects the value |
|
|
Add tooltip button |
|
|
Remove tooltip button |
|
|
Edit tooltip button |
Multiple series
| Deletes serie | |
| Adds serie |
|
Setting |
Description |
||||
|---|---|---|---|---|---|
| Grid |
Determines if a grid will show behind the chart.
|
||||
| Outline |
Determines if the chart elements will show outlines.
|
||||
| Surface |
Flat: Specifies if the chart is shown flat on the background.Raised: Specifies if the chart is shown raised from the background. 3D: Specifies if the chart is shown in 3D. |
||||
| Multiple bars layout |
If the chart has more than one serie, this setting specifies weather the bars should beGroup: placed adjacent to each other. Stack: placed on top of each other. |
||||
| Min Bar Width |
The combination of chart width and the setting below will increase readability of chart as a minimum value of Bar width will be applied. This is very useful when chart size need to be minimized due to space limitations in the Application. When Bars size reach the value specified in settings, the size of Bar will no longer decrease, instead a horizontal scroll bar will compensate for this.
|
||||
| Fixed axes |
Ticking this check box will enable fixed axes
|
||||
| Min Y Value |
Set a fixed minimum Y-value for Y-axis
|
||||
| Max Y Value |
Set a fixed maximum Y-value for Y-axis
|
|
Setting |
Description |
|---|---|
| Rollover |
Determines if the chart elements react to mouse hoovering.
|
| Selection shows outline |
Determines if the chart elements shows an outline when selected.
|
Bar Charts shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as ‘Edit buttons Visible’ is not applicable since the Bar Chart does not contain any inorigo units to edit.
Bubble Chart
A Bubble Chart is a chart with bubbles whose size constitute a third dimension (where the x- and y-axis constitute the first two). In the image below, the bubble size represents the area of the country.

Adding Bubble Charts
Add a Bubble Chart by pressing the plus icon ( ) and navigate to the chart menu under the result components. A new Bubble chart component will be added for the user to define.
) and navigate to the chart menu under the result components. A new Bubble chart component will be added for the user to define.
The Graphs section defines all the information connected to a graph. It allows the user to change the colour and the title of the graph. The fields marked x, y and Bubble size are expression fields that defines the values to be plotted. The expression fields accept expressions that evaluates to lists. The values in the x-, y and bubble size-list will be matched in the same order as they occur in the list. The x and y position of each bubble is locked in it’s position by the values of the axis, just as in a regular chart, but the bubbles have no axis which determines how big a bubble should be, for this purpose there is an algorithm which traverses the values of each bubble and then decides how big the bubbles should be. The size value of the bubbles are proportional to the area of the bubbles, this means that if the size value of two bubbles differ with a factor of two, then the area of the bubbles will also do so.
The ![]() Delete icon is used to delete a series and the plus icon (
Delete icon is used to delete a series and the plus icon (![]() ) is used to add a new series to the graph.
) is used to add a new series to the graph.
Getting started
A bubble chart is a way of plotting 3 dimensions of data in a 2 dimensional chart. Just like any other chart it takes two values to determine the position of each point, these are the x and y-values. In a bubble chart it is also possible to determine the size of each point, this is what we call the third dimension.
Below is a screenshot of a bubble chart where different countries are used as data source. The x-axis denotes the population of each country, the y-axis denotes the area of each country and the bubble size reflects the ratio between these i.e population density (population /area). Just as in the other charts, it is possible to add multiple charts in the same Application. In this example all blue bubbles are European countries and the red bubbles are African countries.
As some bubble points might get big and overlap each other it sometimes can be useful to use the zoom function in order to get a more detailed view over the interesting bubbles. This is done by using the scroll heel on the mouse. The picture below illustrates a more detailed view over some of the bubbles in the lower left corner obtained by using the scroll wheel on the mouse.
The data used to produce the chart in this example is obtained from the geography domain. This example uses two charts in the same chart component, one blue and one green and each get it’s values from it’s own filter component. Unfortunately the geography domain in inorigo doesn’t contain area information, the area information in this example was fetched from Wikipedia and is presented below. The area and population density information was manually added as attributes to the countries in inorigo.
|
Name |
Population |
Area |
Population density |
|---|---|---|---|
| Albania | 3,563,112 | 28,748 | 124 |
| Andorra | 70,549 | 468 | 151 |
| Austria | 8,184,691 | 83,858 | 98 |
| Belarus | 10,300,483 | 207,600 | 50 |
| Belgium | 10,364,388 | 30,510 | 340 |
| Bosnia and Herzegowina | 4,025,476 | 51,129 | 79 |
| Bulgaria | 7,450,349 | 110,910 | 67 |
| Croatia (Hrvatska) | 4,495,904 | 56,542 | 80 |
| Cyprus | 780,133 | 9,250 | 84 |
And corresponding was done for the African countries.
|
Name |
Population |
Area |
Population density |
|---|---|---|---|
| Algeria | 32,531,853 | 2,381,740 | 13.66 |
| Angola | 11,190,786 | 1,246,700 | 8.98 |
| Benin | 7,460,025 | 112,620 | 66.24 |
| Botswana | 1,640,115 | 600,370 | 2.73 |
| Burkina Faso | 13,925,313 | 274,200 | 50.79 |
The picture below shows the whole Application, including the Bubble charts property panel which also shows the expressions used in this specific example.
The example above shows how to use bubble charts with both the x- and y-axis numeric, but it would of course also be possible to let the x and y-expression evaluate to a list of labels and have categories as x and y-axis.
Bubble Chart Settings
|
Setting |
Description |
||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| X-Axis Title |
The title of the x-axis. Possible to disable from tooltip by un-ticking the check box.
|
||||||||||||||
| Y-Axis Title |
The title of the y-axis. Possible to disable from tooltip by un-ticking the check box.
|
||||||||||||||
| Aggregation |
This option is applied on charts that has a 2nd or 3rd dimension. Bar chart is an example of a two-dimensional chart, where the handling of multiple values will be applied on the y-axis. Bubble chart has three dimensions, why the handling of multiple values will be applied on the bubble size (if both x- and y-values are same).
User needs to determine whether the values should be summarized or averaged. |
||||||||||||||
| Sorting |
|
||||||||||||||
| Color |
Single: Specifies a single color, used throughout the serie.Generated: The system will generate one color per x-axis value. Unit Attribute: Specifies, with an expression, the unit attribute from which to fetch the color. Observe that the if the color is either generated or fetched from a unit attribute, the color of the legend (shown in run mode) will be white, since it can not show a variety of colours. |
||||||||||||||
| Legend Entry |
Specifies the text to to be displayed for chart legend in run mode.
|
||||||||||||||
| Legend? |
Enable or disable the display of Legend. Applies on web.
|
||||||||||||||
| X-Axis Values |
Specifies, with an expression, where the values on the x-axis comes from. |
||||||||||||||
| Y-Axis Values |
Specifies, with an expression, where the values on the y-axis comes from. The y-axis can handle numerical values as well as numerical strings, i.e. strings that only contain numerical values. |
||||||||||||||
| Bubble Size | Specifies, with an expression, where the values for the bubble size comes from. |
Handle Multiple series
Additional Series can be added by pressing the ![]() symbol to the left under Extra tooltip values.
symbol to the left under Extra tooltip values.
| Deletes serie | |
| Adds serie |
Extra Tooltip values
Web charts have extended possibilities to show tooltip information. It is possible to add any information based on expressions illustrated in picture below
|
Setting
|
Description
|
|---|---|
| Name | The presentation name for tooltip |
| Expression | The expression that collects the value |
|
|
Add tooltip button |
|
|
Remove tooltip button |
|
|
Edit tooltip button |
|
Setting |
Description |
|---|---|
| Grid |
Determines if a grid will show behind the chart.
|
| Fixed axis |
Ticking this check box will enable fixed axes
|
| Min Y Value |
Set a fixed minimum Y-value for Y-axis
|
| Max Y Value |
Set a fixed maximum Y-value for Y-axis
|
Bubble Charts shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as ‘Edit buttons Visible’ is not applicable since inorigo units cant be edited in the Bubble Chart.
Line Chart
A Line Chart is a chart that displays information as a series of data points connected by straight lines.
Adding Line Charts
Add a Line Chart by pressing the plus icon ( ) and navigate to the chart menu under the result components. A new Line chart component will be added for the user to define.
The Graphs section defines all the information connected to a graph. It allows the user to change the colour and the title of the graph. The fields marked x and y are expression fields that defines the values to be plotted. The expression fields accept expressions that evaluates to lists. The values in the x- and y-list will be matched in the same order as they occur in the list.
The ![]() Delete icon is used to delete a series and the plus icon (
Delete icon is used to delete a series and the plus icon (![]() ) is used to add a new series to the graph.
) is used to add a new series to the graph.
Line Chart Settings
|
Setting |
Description |
||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| X-Axis Title |
The title of the x-axis. Possible to disable from tooltip by un-ticking the check box.
|
||||||||||||||
| Y-Axis Title |
The title of the y-axis. Possible to disable from tooltip by un-ticking the check box.
|
||||||||||||||
| Aggregation |
This option is applied on charts that has a 2nd or 3rd dimension. Bar chart is an example of a two-dimensional chart, where the handling of multiple values will be applied on the y-axis. Bubble chart has three dimensions, why the handling of multiple values will be applied on the bubble size (if both x- and y-values are same).
User needs to determine whether the values should be summarized or averaged. |
||||||||||||||
| Sorting |
|
||||||||||||||
| Color |
Specifies a color, used throughout the serie.
|
||||||||||||||
| Legend Entry |
Specifies the text to to be displayed for chart legend in run mode.
|
||||||||||||||
| Legend? |
Enable or disable the display of Legend. Applies on web.
|
||||||||||||||
| X-Axis Values |
Specifies, with an expression, where the values on the x-axis comes from. |
||||||||||||||
| Y-Axis Values |
Specifies, with an expression, where the values on the y-axis comes from. The y-axis can handle numerical values as well as numerical strings, i.e. strings that only contain numerical values. |
||||||||||||||
| Show Trend |
Determines if a trend line, used to enhance entry and exit value movements, will show. |
Handle Multiple series
| Deletes serie | |
| Adds serie |
Extra Tooltip values
Web charts have extended possibilities to show tooltip information. It is possible to add any information based on expressions illustrated in picture below:
|
Setting
|
Description
|
|---|---|
| Name | The presentation name for tooltip |
| Expression | The expression that collects the value |
|
|
Add tooltip button |
|
|
Remove tooltip button |
|
|
Edit tooltip button |
Display Settings
|
Setting |
Description |
|---|---|
| Grid |
Determines if a grid will show behind the chart.
|
| Fixed axis |
Ticking this check box will enable fixed axes
|
| Min Y Value |
Set a fixed minimum Y-value for Y-axis
|
| Max Y Value |
Set a fixed maximum Y-value for Y-axis
|
Line Charts shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as ‘Edit buttons Visible’ is not applicable since inorigo units cant be edited in the Line Chart.
Meter
A Meter is a chart that displays information on a user defined scale with user defined colors.
Adding Meters
Add a Meter by pressing the plus icon () and navigate to the chart menu under the result components. A new Meter component will be added for the user to define.
The meter component has ha needle that will move accordingly to what value the expression in the source field evaluates to. In the example above the user has defined a minimum value of 0 and a maximum value of 3000. The expression is evaluated and the needle moves to the position accordingly.
The meter settings allows you to modify its behavior.
|
Property |
Description |
|---|---|
| Value |
This is the expression that is evaluated to feed the meter with a numeric value. Only numeric values are allowed. |
| Min | The minimum value. |
| Max | The maximum value. |
| Show grade values | Whether to display the numbers on the meter’s scale. The text field allows you to format the value, i.e. the parameter @Value, is the number and is shown as is. The expression @Value + ” kr” would append “kr” character to the tick label, e.g. 200kr. See example image below. |
| Color / Min / Max |
This panel allows the user to define thresholds for when the meter should change color. The delete icon () is used to delete a threshold and the plus icon () is used to add new thresholds. |
| Disable gradient colors | If this chekbox is selected, the entire meter will change into the threshold color. See example image below. |
Meter Settings
|
Setting |
Description |
|---|---|
| Value | Specifies, with an expression, where the value (shown with the meter hand) comes from. If several values are selected, the values are summarized. |
| Min | Specifies the meter enter value. |
| Max | Specifies the meter exit value. |
|
Setting |
Description |
|---|---|
| Show Grade Values | Determines if meter grade values are shown. If checked, a conversion expression may be specified (to for example convert 10 000 to 10”). |
When hovering threshold values, tooltip will display how the logical limits are handled.
|
Setting |
Description |
|---|---|
| Color – Min – Max | Specifies the color to show in an interval between min and max. |
| Disable Gradient Colors | Determines if the entire meter only show the color that correspond to the value. |
The Meter Component shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as Search Field Visible, or Edit buttons Visible is not applicable since the Meter Component does not contain any inorigo units.
Pie Chart
A Pie Chart is a circular chart divided into sectors, illustrating proportion.
Adding Pie Charts
Add a Pie Chart by pressing the plus icon ( ) and navigate to the chart menu under the result components. A new Pie chart component will be added for the user to define.
The default settings, which cannot be changed, define how the Pie react when the user interacts with them. Rollover will highlight the segment the mouse moves over and Exploded Segments will make the selected piece explode from the rest of the pie chart when selected.
Pie Chart Settings
|
Setting |
Description |
||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| X-Axis Title |
The title of the x-axis. Possible to disable from tooltip by un-ticking the check box.
|
||||||||||||||
| Y-Axis Title |
The title of the y-axis. Possible to disable from tooltip by un-ticking the check box.
|
||||||||||||||
| Aggregation |
This option is applied on charts that has a 2nd or 3rd dimension. Bar chart is an example of a two-dimensional chart, where the handling of multiple values will be applied on the y-axis. Bubble chart has three dimensions, why the handling of multiple values will be applied on the bubble size (if both x- and y-values are same).
User needs to determine whether the values should be summarized or averaged. |
||||||||||||||
| Sorting |
|
||||||||||||||
| Color |
Single: Specifies a single color, used throughout the serie. Generated: The system will generate one color per x-axis value. Unit Attribute: Specifies, with an expression, the unit attribute from which to fetch the color. Observe that the if the color is either generated or fetched from a unit attribute, the color of the legend (shown in run mode) will be white, since it can not show a variety of colours. |
||||||||||||||
| Legend Entry |
Specifies the text to to be displayed for chart legend in run mode.
|
||||||||||||||
| Legend? |
Enable or disable the display of Legend. Applies on web.
|
||||||||||||||
| Sector Names | Specifies, with an expression, where the name of the sectors come from. | ||||||||||||||
| Sector Values |
Specifies, with an expression, where the values (the size of the sectors) come from. Limitation in Application Builder Pie chart will only display integer value. |
Extra Tooltip values
Web charts have extended possibilities to show tooltip information. It is possible to add any information based on expressions illustrated in picture below:
|
Setting
|
Description
|
|---|---|
| Name | The presentation name for tooltip |
| Expression | The expression that collects the value |
|
|
Add tooltip button |
|
|
Remove tooltip button |
|
|
Edit tooltip button |
Write the following expression to get an extra tooltip showing percent on a Pie Chart: $loop($get(@p0,”Population”),[(100 * $ROUND($COALESCE(@record,0) / $sum(@p0,”Population”) ,2 )) + ” %” ])
|
Setting |
Description |
|---|---|
| Percentage | Together with the selected Label, show size of each slice in percent of the overall chart. |
| Labels | Line labels: labels are connected to their sector with a line. Simple labels: labels are shown within a light yellow frame. Legend labels: Legend labels are shown beneath the chart on web |
| Fixed axis |
Ticking this check box will enable fixed axes
|
| Min Y Value |
Set a fixed minimum Y-value for Y-axis
|
| Max Y Value |
Set a fixed maximum Y-value for Y-axis
|
Pie Charts shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as ‘Edit buttons Visible’ is not applicable since inorigo units cant be edited in the Pie Chart.
Chart How To:s
How to summarize values into one chart series
Components “Permanent Employment” and “Probationary Employment” both contain a Scope with the weekly hours of work for a Person. Persons can either have a permanent, a probationary, both or no employment. The following how-to explains how to display a summary of a persons scope and to filter out persons with null values for both.

The Dataset “DS” holds a calculated component with a summary of the p3 and p4 with the scope values.
Cell refers to the included components in their given order starting from cell.0

The variable DS1 applies a filternull function to the the calculated column sumScope from the dataset.
Since sumScope summarizes the content from Permanent Scope and Probationary Scope, both of them must be null for Sumscope to also be null, meaning that only Persons that lacks a value for both of the two employments will be filtered out.

Use a standard get function to get the data from the variable in the chart. p0 holds Persons and will display thus display the presentation on the X axis, and sumScope will plot the values for Y.

Chart Errors
If an error has occurred when calculating the chart (Pie, Bubble, Line or Bar) a button with the label “Error” is displayed at the bottom right corner of the chart with the message “There are errors or null values in the data which may cause an incomplete chart.”.
There are three different types of errors that may occur in the details section.
- If any of the values is null and excluded from the calculation.
- If any of the values is invalid and cannot be displayed in the chart.
- If two values in the same range (axis) cannot be compared.
If you for instance choose to sum all the values where the X-axis values are equal and there are values in the Y-axis that cannot be processed, i.e. not a number, the following error occurs:
The Y-value “{0}” ({1}) for X-value “{2}” ({3}) in the {4} series is not a number and is therefore excluded from the end result.
Note!
The {0}, {1} etc. are place holders for dynamic values.
It is not necessarily the case that this is an error, i.e. you can imagine that there are values missing for a particular category. If a value is missing it will be excluded from the sum or the average calculation and it may also be excluded from the chart altogether. If you for instance want to display a “bubble” where the Y-axis are dates and the X-axis are categories, e.g. product line. If the date (Y-value) is null, the bubble cannot be positioned in the chart. This would also be true if the X-value is null, i.e. you have a value and a date, but not the product line.
The component assumes that all Z-values are numeric values, i.e. it makes no sense in trying to interpret another type of value, such as a name or date, and create a bubble with a correct (?) size.
The image below depicts an example scenario which has the following input data.
|
Name |
Amount |
Date |
Tax |
|---|---|---|---|
| c | 65 | 1971-03-01 00:00:00 | |
| d | 135 | 1998-02-01 00:00:00 | 15 |
| a | 38 | 1969-04-01 00:00:00 | 3 |
| b | 55 | 5 |
As you can see there is a date missing and some values for the Tax-column. The Pie Chart three resp. four values, since a null value cannot be displayed. The bar for category c is missing as well as the bubble, i.e. they cannot be displayed. The date is missing for category b and you cannot position a bubble unless you have both the X- and Y-values.
The image below is an example of the dialog displaying the errors.
Info!
The message that ends with excluded from the result, means that there is one or several Y-values that could not be part of the Sum or the Average value on the Y-axis, i.e. the resulting Y-value can be misleading, or not, depending on the nature of the input. When the message and with cannot be displayed there is no point in the graph at all. The point cannot be rendered since it lacks its X-value.
Knowledge Graph
When multiple units are explicitly and implicitly selected in two or more filter components we cannot determine what units that connects to which. The knowledge graph provides that capability.

Tree structures are generated to display the relation between all selected units that has been included in the Knowledge Graph. These tree structures are automatically generated to fit the Knowledge Graph component and can be interacted with in several ways by the end users. Read more about interacting with Knowledge Graphs in applications here

A knowledge graph is based on a series of Filter Components, either added to the Application from a Knowledge Set or through Search Queries in Application Builder. By generating a table from the content in the included filter components it creates a visualization of the connection between inorigo units.
Tick the boxes for the Filter Components that you want to include in the Knowledge Graph. Notice that it is in the order that you tick the components that they will be displayed in the Graph (left to right). The order is displayed under the boxes.

To set a new order, simply untick all boxes and tick them in the desired order.
Notice that when a given order lacks a connecting unit between two units a blank square is included to display the missing link. In the example below Charles Brooks is not connected to an initiative and Floyd Parsons does not have an employment.
Given order is Person –> Initiative –> Employment

Given order is Person –>Employment –> Initiative

With the same data but a different order, the blank connection is now displayed between Floyd Parsons and Initiatives.
Connection Graph

The Connection Graph-component allows you to display connections between units in a graphical manner. It’s generated from the filter component structure built in the Application.
The Content-settings panel displays all available filter boxes in the Application. When you select one filter box in the list, only filter boxes with the same root are available for further selection, i.e. you cannot have more than one series of filter boxes in one connection graph since there are no relations between two root selection boxes. Please note that the Connection Graph displays the relations between Filter components and their objects, not between objects within one Filter component.
As you can see you don’t have to select all of the filter boxes, it is quite valid and sometimes recommended to exclude one or several of them in order to highlight particular relations. The result of removing Country from the connection graph makes it skip the node, but calculates the links from the parent to the next node. The name of the link is the last link, i.e. the link that would exist between the Country and the Association in this example.

MaxTextLengh allows you to truncate names and presentations of objects in the graph to a desired length. A 0 value disables the function
Connection Graphs shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as ‘Edit buttons Visible’ is not applicable since inorigo units cant be edited in the Connection Graph.
In-Application layout options for end users
|
Option
|
Description |
|---|---|
| Scale to Fit | Changes the size of the Application to fit the component size.
Tip! A single right click on an empty surface of the component invokes the same function. You can zoom by pressing the right mouse button while dragging it up and down the or use the mouse wheel. |
| Left to Right (default) | The orientation of the components in the graph. |
| Top to Bottom | The orientation of the components in the graph. |
| Save as Image | Saves the visible area of the component as an image in PNG-format. |
The Search-field allows you to search for node by its name in the graph. Nodes that are in the result will become highlighted. Users may also zoom, drag around and highlight objects in the graph
Matrix
The Matrix component in Application Builder is the same as the matrix component described in Working with inorigo® Model Builder.
In Application Builder there are two options that is worth mentioning; Link and Html
Link
The Link option will interpret the contents as a web link, thus a click on it will open the web browser.
Html
The Html option is more powerful as it will interpret html tags.
Sorting of such a column in a Matrix is evaluated in the following order;
sort property
a tag
span tag
div tag
The sort property require some special attention since this is a feature implemented in code to support special sort.
Example (expanded the example above); “” + $get(@Y_Object, “Name”) + “”
The example shows that rows will be presented with a name (Name) but sorted on the string (String) value. Removing the sort option will sort rows on name (Name).
Matrix Settings

Choose if the content should be fetched through a Method or an expression. Press the ![]() to open the Expression Editor
to open the Expression Editor
Matrix Sort Order
Set a sort order in Application Builder and save the Application. The application is loaded with the given default sort order.
Pre-loaded Filter Matrix
Functionality that enables the user to convert a lazy loading temporary Matrix to a pre-loaded Filter Matrix when opened on the web. The Matrix rows will be selectable as any filter component is.
This is only applicable when the matrix is populated by an expression that consist of a single filter component reference (e.g. @p12).
An extra settings area has been added to the Application Builder Settings Panel for Matrix component, called “Web Behaviour”.
First radio button indicates normal behaviour on the web.
Second radio button indicates new behaviour.
“Group” Check box controls grouping of items as in normal filter components.
This feature must be used with care; it does not necessarily give the expected performance gain. An analysis of Application components (matrix with its calculated columns) is preferred before use.
Another great feature indicated by the name is that objects in the matrix now are selectable.
 Only Applies to the Application Builder. Displays a filter field below the header.
Only Applies to the Application Builder. Displays a filter field below the header.
Layout Settings
Matrix Components shares the same, Common Layout Settings as most other components.
In addition to these Common Layout Settings, the Matrix Component have the option to display Icons and Row Headers

Row Headers and Icons visible in Matrix
![]()
All grids can also be sorted in the Application on multiple columns by clicking on the column headers, and reset through the menu command reset sorting.

Notice that when units are imported to the matrix through a Dataset, the dataset needs to be updated in order for the matrix column headers to reload. This is done by making changes to and then saving the Dataset.
Cell Tooltips
Clickable tooltips in cells allow matrices to display additional content to users. Tooltips can be html formatted to clarify texts, add clickable links and more.
To add a Cell tooltip, rightclick the desired column and choose add cell tooltip

Edit Cell Tooltip

| Prompt | Tick Prompt make the tooltip clickable. Hovering a cell displays a given Prompt information, Click to load more information by default. Users may then click the cell to load the tooltip. If disabled, tooltips load are displayed immediately on hover. |
| Web Rendering: | Normal allows regular formatting, Set web rendering to HTML to enable html formatting options, like bolded text, clickable links etc. |
Type an expression that calls on the desired content in the tooltip.
When referring to a column in an expression you need to refer to the original Column Name as given in the Filter Component.
Examples of use
Display another column in the matrix as a tooltip.
$get(@Y_Object, “Column Name”)
Display a clickable link where the name of the object in the given cell is added to the url.
“<html><body><A TARGET=’_BLANK’ HREF = ‘” + “www.myurl.com/” + $GET(@Y_Object, “Column Name”) + “‘>” + $GET(@Y_Object, “name”) + “</A></body></html>”

Calculated Columns in Matrices
|
What
|
Step/-s
|
Picture/link
|
|---|---|---|
| Refer to a http link and name as the object name. |
|
|
| Sample. Get the http and present the object name |
|
|
| Make the obejct name in bold. | “” + @Y_Object + ““ |
Open Model Builder object from the Application and replace the filter box with a matrix
In the new version the ricght click – OPEN option is disabled for the old objects. A work around is to replace the Filterbox with a Matrix with an calculated column, in the example named “Open”.
|
What
|
Step/-s
|
Picture/link
|
|---|---|---|
| Add a matrix based on the filter box you want to replace e.g. @p1 |
|
 |
| Sample. Get the http and present the object name |
“Open”
|
Tooltips in Matrices
Clickable tooltips in cells allow matrices can be used to display additional content to users. Tooltips can be html formatted to clarify texts, add clickable links, images and more.
To add a Cell tooltip, rightclick the desired column and choose add cell tooltip

Edit Cell Tooltip

| Prompt | Tick Prompt make the tooltip clickable. Hovering a cell displays a given Prompt information, Click to load more information by default. Users may then click the cell to load the tooltip. If disabled, tooltips load are displayed immediately on hover. |
| Web Rendering: | Normal allows regular formatting, Set web rendering to HTML to enable html formatting options, like bolded text, clickable links etc. |
Type an expression that calls on the desired content in the tooltip.
Examples of use
1. Display another column in the matrix as a tooltip.
$get(@Y_Object, “Column Name”)
2. Display a clickable link where the name of the object in the given cell is added to the url.
“<html><body><A TARGET=’_BLANK’ HREF = ‘” + “www.myurl.com/” + $GET(@Y_Object, “Column Name”) + “‘>” + $GET(@Y_Object, “name”) + “</A></body></html>”

Resource Viewer
Video tutorial on the Resource Viewer component
The Resource Viewer-component is intended to display images and / or other type of Resources.
Image types
All resource types that have a content type starting with “image/” can be shown in the image pane. Other resources, such as Word documents, Excel sheets etc. only display the resource type icon (i.e. the Word- or Excel icon). The pre-configured image types are:
- gif
- jpeg
- jpg
- png
The list in the resource viewer is populated with an expression and in this example it retrieves the Resource-value from the source attribute Attachment.
$get(@p0, "Attachment")
You may also select if you want the image to be scaled to fit or be displayed in real size. You can also set if you want to display the name of the resource and to show only the image section of the component or only the list section. If you for instance only have documents, it is unnecessary to display the document icon again.
Tip!
If you double-click on an item in the list, the referenced resource will be opened in an external editor, i.e. the program that is assocatied with the resource type in question.
The picture below depicts when you’ve selected to display the list of attachments and their names and hide the image pane.
The picture below depicts when you’ve selected to only show the image pane and to hide the list.
Note!
If you select more than one item, the image pane will be blank.
Resource Viewer Settings

Write an expression to collect the wanted resources from a filter component. Press the ![]() to open the Expression Editor
to open the Expression Editor

| Show List | Toggle the list displayed to the left in the image below. The list is generated from the resources selected in a filter component. Disable Show List if users only should select one resource at the time from the filter component. |
| Show Name | Show Name displays the name in the list, if disabled only the file type logo is visible. |
| Show Image Pane | Displays the Viewer window to the right in the image below. The preview window can be used to view images, play common audio and video files and view PDFs. Disable if users should not view, but select a file to download. Always test the Viewer in the browsers of indented use, to make sure that the browsers support viewing the file type as well. |
| Scale to Fit | Only applies to images; Scales the image to the component window or displays it in its original size. |
Resource Viewer Components shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as ‘Edit buttons Visible’ is not applicable since inorigo units cant be edited in the Resource Viewer.
Selection Box
Video tutorial on the Selection Box component
The Selection Box-component displays all selections made in other filter boxes. If you have made several selections on different panels, it can sometimes be difficult to remember what selections you’ve made. You also have the possibility to determine if you want to show implicit selections.
In this example, Population is indirectly selected and displayed in Selection box if this option is ticked in settings.
Result in selection box
The selection box is not designed to show the actual connections between objects, it just lists the items selected in each filter box. As seen in the picture above, the countries are sorted alphabetically (a-z) and the population is sorted with increasing population, and this can’t be right always… The selection box is ideal to use with single selections.
If the connections between objects is of importance, the suggestion is to use the connection graph instead, or to list the objects in a matrix.
Selection Box Settings
|
Setting |
Description |
|---|---|
| Show implicit Selections | Selections made by the application to show units related to the explicitly selected units. Implicit selections are shown in black and with a bold font |
| Show Selection List |
|
Selection Box Components shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as ‘Edit buttons Visible’ is not applicable since the inorigo units are loaded as strings from the filter components and not actually located in the Selection Box.
World Map
Add a world map by pressing the plus icon and navigate to the world map option under the result components. A world map component will be added for the user to define.
The world map offers the ability to choose the colours of the selected country, borders, unselected countries and the background. It is also possible to check the Transparent check box to make the background transparent in runtime mode. A country can be selected by clicking with the mouse or by using expressions/methods.
The world map allows the user to add a world map to an Application. The world map have the capability to highlight areas (e.g. countries) or points (e.g. cities). The map in version 4.6.0 is new and is backwards compatible with the pre-configured Country layer. The conversion from the old map will try to identify the source data type and adapt the expression accordingly;
- String
Match Field = “Country” och Match Value = null
- GeGeopArea
Match Field = “ISO” och Match Value = $GET(@item,”Alpha-2 ISO 3166″)
- Other
Match Field = “Country” och Match Value = $TOSTRING(@item)
There are most certainly cases where the conversion will not work, thus requiring manual adjustments.
Map features:
- multiple layers where visibility can be turned on and off on web
- four layer types; Coordinates, Address, Filtered ArcGIS Layer and Fixed ArcGIS Layer
- three template layers; World countries, World major cities and Swedish municipalities, from which the World countries layer is used for backwards compatibility with Inorigo® version prior to 4.6.0
- Map gallery with 10 different map types
- layer url support username and password to allow external protected layers to be added
The choice of Layer Type depends on whether the data is dependent on a selection or whether it should be a fixed layer, and here follows two sections with a brief description of the different types of layers and the first section describes the template layers;
Template Layers
All three template layers are of type Filtered ArcGIS Layer. This means that the plotting on map is depending on a selection made in a filter component and the calculation that follows.
World countries
The most basic example is a filter component with Countries in p0 and a Map Result component. After save, the preconfigured setup will work straight away on web.
World major cities
The most basic example is a filter component with Countries in p0, linked to a location for (City) in p1 and a Map Result component. After a few minor adjustments (Source = p1, Match Value expression = $GET(@item,”name”) and a Fill color), the preconfigured setup will work straight away on web.
Swedish municipalities
The most basic example is a filter component with Countries in p0 (filter Sweden), linked to Is location for (UNECO Location) in p1 and a Map Result component. After a few minor adjustments (Source = p1, Match field =KNNAMN, Match Value expression = $GET(@item,”name”) and a Fill color), the preconfigured setup will work straight away on web.
Layer Types
Coordinates
Use this layer type when Inorigo® object have a relation to (e.g.) an attribute that holds the coordinate that can be plotted on the map. This layer type comes with a predefined basic configuration.
Supported geographic coordinate system (GCS) are DD (decimal degrees) and DMS (degrees, minutes, seconds).
Example:
It is possible to configure Center Coordinates in either of two ways for (e.g.) Malmö in Sweden:
|
DD
|
DMS
|
|
|---|---|---|
| Latitude | 55.604981 |
55°36′21″N
|
| Longitude | 13.003822000000014 | 13°0′9″E |
In the advanced panel of Map, these should be separated with a space or comma;
Address
Use this layer type when Inorigo® object have a relation to (e.g.) an attribute that holds the address that can be plotted on the map. This layer type comes with a predefined basic configuration. This layer requires internet connection since a request for coordinates is sent to ArcGIS Feature Server. Here is an example what it could look like when being slightly modified;
Example with an Association Definition that contains two attributes – City and Address – that are concatenated into an expression for plotting on map
Filtered ArcGIS Layer
When the output on Map is based on a selection in a Filter Component, e.g. when the filter component holds cities or countries that match ArcGIS field(s). The template Layer World countries is based on this layer type. This layer requires internet connection since a request for coordinates is sent to ArcGis Feature Server.
Fixed ArcGIS Layer
This is a layer type that have a fixed set of data, not depending on a selection made in a filter component, e.g. major cities in the world that would be plotted on map undependant of any selection.
This layer requires internet connection since a request for coordinates and data is sent to ArcGIS Feature Server.
World Map Content Settings – Basic Settings
|
Setting
|
Description
|
|---|---|
| Base Map | Select the graphical map type to be displayed in the application. Enable 3D to render a globe, disable to render a flat, two dimensional map. |
| Layer Type | Shows the selected template layer or layer type |
| Layer Name |
Specifies the method to use to fetch content data.
|
| Source |
Refer to filter box, variable, Dataset or use an Expression. Source will be referred as @item in the expressions related to map. Attention When using a source of type Dataset or a wide table (advanced filter component) – which may contain numerous copies of items you want to plot on map – it is strongly adviced to aggregate the data for optimal performance. Another good advice; don’t put too many layers in map since each layer will fetch data from the internet, thus slowing down response times. |
| Match Field | The available fields connected with Layer is fetched from ArcGIS, select one in list box |
| Match Value | Each row in selection (Source) is evaluated with this expression, the simplest being @item which refers to Source |
| Fill | Define Fill color |
| Outline | Define Outline color |
|
|
See advanced settings |
|
|
Delete Layer |
|
|
Add Layer, select template or new |
World Map Content Settings – Advanced Settings
|
Setting
|
Description
|
|---|---|
| Base Map | Select the initial map to show when Application is opened |
| 3D | Tick this check box if the 3D map (globe) should be default |
| Show Gallery | This option will enable the possibility to switch map on web |
| Zoom | The default zoom level when Application is opened |
| Center Coordinates | Enter the coordinates for the center point of map |
|
|
Add layer |
|
|
Remove layer |
|
|
Move layer (downwards on web) |
|
|
Move layer (upwards on web) |
| Layer Type | The selected layer type |
| Layer Name | A user defined name to display on web |
| Layer URL |
The default layer URL used by the template. Layer URL can be changed using the magnifying glass to select one of the pre-defined or the edit button to enter another URL and optionally the Client ID and Client Secret if it is a protected layer. The template layers does not require ID and Secret, they are stored elsewhere.
Client ID and Client Secret is required to be able to fetch data from the ArcGIS server. |
|
|
Select another Layer URL in the list of available templates:
|
| Source |
The source filter component, variable or dataset. This source is referred in expressions by @item Attention When using a source of type Dataset or a wide table (advanced filter component) – which may contain numerous copies of items you want to plot on map – it is strongly adviced to aggregate the data for optimal performance |
| Match Field | These fields are fetched from layer URL and one should be selected to match with the source |
| Match Value | The attribute from Source that match Match Field |
| Marker | The available options depend on what kind of Layer Type is selected, and for Countries (area) there are two options; the default provided by Layer URL or Fill with the additional color options.
The other Marker option is a dot in the map, which have other options; Unit Icon, Fixed Image, Circle or None (from layer). These options – part from None – comes with additional settings as Size and Image resource ID or image address (URL). It is not recommended to use None as marker for two reasons:
|
| Fill | Define the fill color for Country |
| Outline | Define the outline color for Country |
| Move | Decide how the selection should affect map;
Off – does nothing |
| Info | When ticked, additional data can be configured for display on web; Info Title and Variables |
| Info Title |
The list of available options contain the information fetched from Layer URL and defined Variables. It is also possible to write plain text, e.g. [This is {Name}] without the brackets |
| Variables | User defined variables that uses Inorigo® expressions |
| Heat Variable | Select the object to use as Heat Variable. In the example picture above, Population would be the perfect example to use as variable, see below. |
| Heat Thresholds |
User defined levels and colors to use as thresholds, see below. The field will display either of “No thresholds” or the thresholds configuration. Example, |
|
|
Edit button |
Heat Thresholds
This panel allows user to add any number of thresholds, any combinations of colors, numbers and grouping is possible as seen in the examples below:
The threshols are created using following steps:
- Add thresholds using
- Set the maximum value on the last threshold and optionally set the minimum value on first threshold
- Set the darkest color on the last threshold and optionally set the lightest color on first threshold. Optionally also set any transparency on color – if an area is to be plotted on map, the transparency will make it possible to see through the selected area on the map
- Select all thresholds and automatically generate an evenly distributed threshold value series using

- Select all thresholds and automatically generate an evenly distributed threshold color series using

Example with a single series of thresholds and color saturation with a slight transparency
Example where a kind of grouping of colors have been applied on three different ranges of thresholds
|
Setting
|
Description
|
|---|---|
|
|
Add threshold(s); one, five, ten or user specified. |
|
|
Remove selected threshold(s) |
|
|
Move the selected threshold(s) upwards |
|
|
Move the selected threshold(s) downwards |
|
|
Automatically create a series of threshold values. The result is created based on the selection, the min and max values |
|
|
Automatically create a series of threshold colors. The result is based on the selection, the min and max “values”
The options available are Saturation, Brightness and Hue. If the filling color is used for an area, it is advised to use transparency for visibility through layers. |
|
|
Shows the selected thresholds, total number of thresholds, the start and end value of selection |
There are some special keyboard commands that come useful when creating thresholds:
|
Shortcut
|
Description
|
|---|---|
| Ctrl-a | Select all |
| Shift-click | Select a range of thresholds |
| Ctrl-click | Select single thresholds |
World Maps shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as ‘Edit buttons Visible’ is not applicable since inorigo units cant be edited from the the World Map.
Web Page
This component connects inorigo® objects in filter boxes with web content in a Result component.
There are three ways of configuring the Result component:
- A Resource object from inorigo® Model Builder database
- Another inorigo® Application
- A web page
At the end of this section, the last option will be clarified in an example. First the available settings.
Web Page Settings
|
Setting
|
Description
|
|---|---|
| Resource | E.g. a Velocity web page |
| Application | Another Application in same context |
| Expression | E.g. an external web page |
| Refresh on calculate | Decides whether the component should be automatically updated or not |
| URL parameters | Extra parameters that can be attached to the original link |

Display settings lets you choose between embedding the webpage in a window, adding it as a link, or as a button. If link or button is selected, you may format the colour and size of the text in the link/on the button.
If the content of the web page component is an inorigo application, you may toggle the visibility of the title and toolbar with Title Visible and Toolbar Visible
Examples of use
Selections over multiple applications
Utilize the webpage component and an URL parameter to make a selection in one application trigger a selection in another. Useful for embedded Applications or a flow stretching over multiple Applications.

-
- Create the Application that is to be embedded or have it’s selections triggered from another application. “Slave”
- Add the filter component with the desired content that is to be selected. Make note of the components p number, e.g. p0
- Create the second Application that is to embedd or trigger the selections in the other Application. “Master”
- Add a Web Page Component and add the URL to the Slave application as an expression. Note! URLs needs to be added within citationmarks “https://tutorials.ortelius.se/ui/library/application/GsCube/cbe04f21-9737-2184-3fc8-aba6006e4e08”
- Add an URL Parameter, name it and point to the component in the Slave application that is to be triggered, e.g. {p0}

The webpage can be set to display as Embedded, Button or Link.
Utilizing Embedded will now display the application Slave within the Application Master and selections in one will trigger selections in the other.
Utilizing Button will create a button that opens the Slave application in a new tab with the current selection.
Display a webpage from an URL provided in an attribute.
$atIndex($GET(@pX,”Attribute Name”),0)
Only one selected unit can be displayed.
How to display web information about inorigo® objects.
- Add a Filter component listing Geographical Area of type Country.
- Add a Result component Web Page
- Content settings, choose Expression and set value = “https://en.wikipedia.org/wiki/”
This will be the base address that will be displayed in Result component. - Add URL parameter; Name = search , Expression = $GET(@p0, “name”)
This is the expression that will be added to the base address in the Result component. @p0 refers to the Filter component. - Test the configuration, it should look like the image below in Application Builder:
As one can see, the total address, as displayed in the Result component when having made a selection in Filter component, is “https://en.wikipedia.org/wiki/?click=1456299701524&search=Andorra”
i.e. base address + URL parameter (the click option in address is added when “Refresh on calculate” is used, possible to untick in this example)
Please note that web content display is not supported in client application. - Save the Application and open on web.
Selecting a country in Filter component will give the information about selected country on (in this example) Wikipedia.
Aggregation
The Aggregation Component supports DataSets, multi column filter components (advanced), entity Filter components and Expression Variables. Before an Aggregation table is added to the Application, it is strongly recommended to make the necessary adjustments in the source component; like changes in column class or header names. If changes must be made in Aggregation source component, it is adviced to redo the Aggregation table.
There is an indicator in Aggregation table on web that suggest a remake of the table is necessary:
The “Power” setting can be used to scale displayed values both up and down, for Grams to Kilos set it to -3 and for Kilos to Grams set it to +3. Use the Precision setting to improve readability.
Application Builder will display a raw values table only.
Aggregation Content Settings
|
Setting
|
Description
|
|---|---|
| Type | SelectorNode (Filter component) or Dataset |
| Source | The source data for aggregation. Available types are SelectorNode (Filter component), Dataset and Variable. |
| Groups | Number of Group columns |
| Aggregations | Number of Aggregation columns |
| Configure the Group and Aggregation settings |
Aggregation Configuration Settings
Group settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally String for group columns. |
| Action | Always Group for grouping columns |
| Visible | If ticked, it will be default visible on web |
| Precision | Not available |
| Power | Not available |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
Aggregation settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally Integer or Double for aggregation columns. |
| Action | The operation performed, summary in the example above |
| Visible | If ticked it will be default visible on web |
| Precision | How many decimals to present on web, two in the example above |
| Power | A positive value for presenting Milli or Micro, a negative value for presenting Kilo as in example above or Million |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
It is possible to add and configure as many Aggregation components as required in an Application based on the same (advanced) Filter component, another (advanced) Filter component or a Dataset.
Layout Settings
Aggregation Components shares the same, Common Layout Settings as most other components.
In addition to these Common Layout Settings, the Aggregation Component have the option to display Icons and Row Headers

Row Headers and Icons visible in a Matrix (appears in the same way in aggregation components)
![]()
All grids can also be sorted in the Application on multiple columns by clicking on the column headers, and reset through the menu command reset sorting.

Notice that when units are imported to the matrix through a Dataset, the dataset needs to be updated in order for the matrix column headers to reload. This is done by making changes to and then saving the Dataset.
Entity Filter
The setup for Aggregation on such a component can be accomplished using several methods;
select the filter component and use Add component
select the filter component and use Links in Filter Component Settings
both of the above methods will automatically pre-select the filter component in Aggregation Edit mode:
The last method, right-clicking any empty area in the Application;
will force you to select the data source in the drop-down list when entering Edit mode of Aggregation:
Once the Source have been selected, the configuration panel will be filled with available columns for Group and Aggregation. Each row in the configuration panel represents the attributes for the objects listed in Filter component:
By default, all columns are available for grouping, and columns selected for grouping cannot be used for aggregation(s) and vice versa. All columns, that are of integer or double can be used for aggregations.
Each cell in the Group or Aggregation configuration need to be double-clicked to be available for further configuration.
Group settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally String for group columns. |
| Action | Always Group for grouping columns |
| Visible | If ticked, it will be default visible on web |
| Precision | Not available |
| Power | Not available |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
Aggregation settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally Integer or Double for aggregation columns. |
| Action | The operation performed, summary in the example above |
| Visible | If ticked it will be default visible on web |
| Precision | How many decimals to present on web, two in the example above |
| Power | A positive value for presenting Milli or Micro, a negative value for presenting Kilo as in example above or Million |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
It is possible to add and configure as many Aggregation components as required in an Application based on the same (advanced) Filter component, another (advanced) Filter component or a Dataset.
Advanced Filter Component
The advanced filter component is based on Resource Content (xls, txt), SQL or URL.
Important Note
Inorigo® versions prior to 4.4.0 supported Aggregation tables for advanced Filter components only. When upgrading to version 4.4.0, the Aggregation table will be converted to the new format, but not without user confirmation.
Opening an Application in Application Builder that contains an Aggregation table, will automatically convert the Aggregation table to the new format when user approve the action. Once the Application is saved, the conversion will be irreversible.
The setup for Aggregation on such a component can be accomplished using several methods;
select the filter component and use Add component
select the filter component and use Links in Filter Component Settings
both of the above methods will automatically pre-select the filter component in Aggregation Edit mode:
The last method, right-clicking any empty area in Application;
will force you to select the data source in the drop-down list when entering Edit mode of Aggregation:
Once the Source have been selected, the configuration panel will be filled with available columns for Group and Aggregation. Each row in the configuration panel represents the result from SQL, xls chart columns or text file headers:
By default, all columns are available for grouping, and columns selected for grouping cannot be used for aggregation(s) and vice versa. All columns, that are of integer or double can be used for aggregations.
Dynamic Column Names
This check box allows the Aggregation table column headers to reflect the result from origin SQL statement. This means that if the source SQL column names change, the column names in the Aggregation table will also change (on web).
Note that when this setting is enabled, it will override manual changes made for column names in Source filter component and Aggregation table.
Each cell in the Group or Aggregation configuration need to be double-clicked to be available for configuration.
Group settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally String for group columns. |
| Action | Always Group for grouping columns |
| Visible | If ticked, it will be default visible on web |
| Precision | Not available |
| Power | Not available |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
Aggregation settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
|
Setting
|
Description
|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally Integer or Double for aggregation columns. |
| Action | The operation performed, summary in the example above |
| Visible | If ticked it will be default visible on web |
| Precision | How many decimals to present on web, two in the example above |
| Power | A positive value for presenting Milli or Micro, a negative value for presenting Kilo as in example above or Million |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
It is possible to add and configure as many Aggregation components as required in an Application based on the same (advanced) Filter component, another (advanced) Filter component or a Dataset.
Dataset
The Dataset, if created for an Application, is based on a selection of Filter components added to an Application.
The setup for Aggregation on such a component is accomplished with the following alternatives;
use Add component
The other method, right-clicking any empty area in an Application;
will force you to, first of all, select the Mode, i.e. switch the default FIlter Component to Dataset:
and then the data source, i.e. select the appropriate available dataset to use for aggregation:
Once the Source have been selected, the configuration panel will be filled with available columns for Group and Aggregation. Each row in the configuration panel represents the selected Filter components in Dataset; pX:
By default, all columns are available for grouping, and columns selected for grouping cannot be used for aggregation(s) and vice versa. All columns, that are numbers of integer or double can be used for aggregations.
Each cell in the Group or Aggregation configuration need to be double-clicked to be available for detailed configuration.
Group settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally String for group columns. |
| Action | Always Group for grouping columns |
| Visible | If ticked, it will be default visible on web |
| Precision | Not available |
| Power | Not available |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
Aggregation settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally Integer or Double for aggregation columns. |
| Action | The operation performed, summary in the example above |
| Visible | If ticked it will be default visible on web |
| Precision | How many decimals to present on web, two in the example above |
| Power | A positive value for presenting Milli or Micro, a negative value for presenting Kilo as in example above or Million |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
It is possible to add and configure as many Aggregation components as required in an Application based on the same (advanced) Filter component, another (advanced) Filter component or a Dataset.
Protected
A Dataset being used by an Aggregation table cannot be removed.
Variable
Any expression variable can be used as source for Aggregation table. The available expressions is found in the Application Builder design tool – Application Settings, tab Expression Variables.
The setup of Aggregation will be based on the Application here:
Continents in p0 and Countries in p1 with their own (separate) set of attributes. Two attributes from p1 have been added in separate filter components p2 and p3.
Create a Dataset (“DS”) including all filter components and an expression variable; Var1 = $AGGREGATE(@DS, “SUM”, “p3”, $PACK(“p0”, “p1”, “p2”))
The setup for Aggregation on such a component is accomplished with the following steps;
use Add component
The other method, right-clicking any empty area in the Application;
will force you to, first of all, select the Mode, i.e. switch the default FIlter Component to Variable:
and then the data source, i.e. select the appropriate available Variable to use for aggregation:
Please be aware that Variables exist only when input have been selected for the calculations, i.e. when no selection exist the Variable does not exist, and this is indicated when selecting the Variable in settings panel;
Perform a selection in any filter component used by the variable and the Aggregation settings panel will be fully configurable.
Once the Source have been selected, the configuration panel will be filled with available columns for Group and Aggregation. Each row in the configuration panel represents the data included in the expression:
Aggregation Configuration
Please note that the column configuration for expression variables is only available when a selection has been performed in any of the filter boxes included in expression input, else the configuration panel will be empty. The expression result is not available without input.
By default, all columns are available for grouping, and columns selected for grouping cannot be used for aggregation(s) and vice versa. All columns, that are numbers of integer or double can be used for aggregations.
Each cell in the Group or Aggregation configuration need to be double-clicked to be available for detailed configuration.
Group settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally String for group columns |
| Action | Always Group for grouping columns |
| Visible | If ticked, it will be default visible on web |
| Precision | Not available |
| Power | Not available |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
Aggregation settings in the configuration panel is described in table below:
|
Setting
|
Description
|
|---|---|
| Title | The name of the column and how it will be presented on web, can be changed. |
| Type | The source type, normally Integer or Double for aggregation columns |
| Action | The operation performed, summary in the example above |
| Visible | If ticked it will be default visible on web |
| Precision | How many decimals to present on web, two in the example above |
| Power | A positive value for presenting Milli or Micro, a negative value for presenting Kilo as in example above or Million |
| Sort | The number indicates the sort priority when several sortings are being performed in same Aggregation table. Use the arrows up/down to change priority. The radio buttons decide how to sort items. |
| Move | Tools to re-arrange the order of the columns to be presented on web; top in configuration = leftmost on web |
It is possible to add and configure as many Aggregation components as required in an Application based on the same (advanced) Filter component, another (advanced) Filter component or a Dataset.
Protected
An Expression Variable being used by an Aggregation table cannot be removed.
Aggregation Conversion (4.4.0)
Note that this chapter only applies to inorigo® version 4.4.0, where the improved version of Aggregation is introduced. In future versions, the old Aggregations will not be supported, thus the Aggregations need to be re-designed if they are not converted in 4.4.0.
It might look like the conversion is not required since the web Application in version 4.4.0 support both the old and new Aggregation, it is converted in the fly. The support for the old Aggregation will however be removed in future versions, so it is important to perform the conversion in the Application design tool; inorigo® Application Builder
The conversion is simple and straight forward, just follow the steps as described below.
- Open the Application that contains the Aggregation in inorigo® Application Builder and press the Edit button. You will be asked whether or not to perform the conversion, just click YES.
- You will be prompted that the conversion was successful, just click OK.
- The final step before conversion is complete is to Save the Application. After the save there is no going back.
- Verify the Aggregation outlook and data
Safe mode
Create a copy of the Application when open it in inorigo® Application Builder. This makes it easier to compare the result before and after the conversion.
The Application with Aggregation(s) will now be fully compatible with future versions of inorigo®.
Layout Components
The components Text Area and Image are components with static content which can be used to enrich the Application with explanatory texts and or images.
Image

Video tutorial on the Image Component
Images are always static in the application and does not respond to selections or other user interactions. Use for example the image component to add the company logo to a Application.
Settings

|
Setting |
Description |
|---|---|
| Image | Specifies the image content. Pressing the lookup button allows the user to fetch the image either from within inorigo or on the computer. |
The image component shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as Search Field Visible, or Edit buttons Visible is not applicable since the image component does not contain any inorigo units.
Text Area
Video tutorial on the Text Area component
Text area components are static in the application and cannot respond to selections or other user interactions. Use the component to add and format text.
Settings
Text is formatted with HTML. Either select Generated and choose from the common text formatting options available in the image below, or choose custom to format with HTML in the Content window as displayed in the image above.

|
Setting |
Description |
|---|---|
| Layout (HTML) |
Toggles the layout (which is always HTML) between Generated and Custom. Generated: The HTML tags are generated and wrapped around the (plain text) content. Text formatting can be customized by using the other display settings. Custom: The component content is defined with HTML. Text formatting is customized with HTML code. The HTML code is put into the Expression field in Content settings box, see Expression Calculation. Custom layout also enables the user to create external HTML-links, which are clickable and will launch the default browser to explore the link. |
| Font | Specifies the text font. |
| Size | Specifies the text size. |
| Alignment | Specifies the text alignment (left, center, right). |
| Text Color | Specifies a text color. |
| Bold | Determines if the text is bold. |
| Word Wrap | Determines whether the text, if wider than the component size, automatically wraps to a new line or not. |
The Text Area Component shares the same, Common Layout Settings as most other components. Notice that although available in the application builder, the web layout options revolving around selections such as Search Field Visible, or Edit buttons Visible is not applicable since the Text Area Component does not contain any inorigo units.
Design Mirror
Use the Design Mirror to view your application design work live in a browser (Hotkey: CTRL + SHIFT + D).
Open a design mirror from Application Builder, either with or without data. Without data displays components size and positioning and is useful for heavy applications.
As soon any changes are made in Application Builder the application window running in the browser will be updated, there is no need to save in Application Builder for the changes to apply. (Notice however that changes still need to be saved before exiting Application Builder to be applied)
Note on Performance
Design mirror with data has been tested with up to 15 filter components populated with 1000 units each without indications of noteworthy performance issues (2-5 seconds of respond time). When the numbers increase to filter components populated with 5000 or more units increased latencies should however be expected. Measurements estimate 10-15 seconds latency for Applications with a few filter components containing 5000 units each.
Collaborative work over the Design Mirror
The URL generated to run the Design Mirror can be shared among all users with access to the Application for live collaboration over the internet. Open the generated URL on any machine to run the Design Mirror view from it.
Notice that a port number in the URL may need to be changed depending on the machines network.
The design mirror URL is generated from a runtime ID of the Application Builder modules current session. Every time Application Builder is opened in a new window, a new session starts with a new Runtime ID. This means that a new Design Mirror link will be generated each time Application Builder is opened and that you will need to redistribute a Design Mirror URL when a new collaborative session starts.
This behavior is added to ensure control over distributed Design Mirror URLs. By closing your Application Builder window and opening a new, you are able to terminate the live feed through a shared Design Mirror URL. The new window results in a new runtime ID where changes to the Application will can no longer be received from any outdated Design Mirror URL.
Working with Variables and Datasets
Application settings, by default found at the left side in inorigo® Application Builder edit mode, allows user to manage expressions and to collect data in complex data structures.
There is the Application settings
The Application settings holds four different tabs according to table below:
|
Tab
|
Description
|
|---|---|
| Expression Variables | User defined variables that contain expression functions |
| Datasets | This is a table that contains data from linked filter components |
| Expression Functions | Lists all available functions. |
| Expression Parameters | A list of all available parameters in the Application |
Variables
A Variable is a holder of an expression that optionally can be created from the contents of the data in an Application.
Features of a Variable:
- Variables are defined per Application.
- Variables can hold any expression, even a reference to a Dataset.
- Possible to reference a Variable wherever an expression would apply.
- It is possible to reference one Variable from another (which amongst other things will increase expression readability).
- By using variables, expressions need only to be executed once, which will reduce response times every time a variable is used.
- Use Constant variable, ticking the check box in variable settings panel,
This example is a bit complex, but let us focus on the parts necessary to get to the solution; to calculate the utilization of employees.
The Application consist of the standard Geographical elements (p66, p65), linked together with Employee (p56) and office locations (p59). A number of associations (kept invisible in settings) link other data, such as time report and invoicing (p54).
Lets start to pin the Application Settings and create the two first Variables:
WorkTime = $FILTER(@p62,[$get(@record, “Time Frame”) = “Work Time” & $get(@record, “Hours”)>0])
WorkTimeHours = $Sum(@WorkTime, “Hours”)
Filter Component p62 contains data according to picture below:
The variable WorkTime will hold a list of all “Work Time” records that are greater than 0, while the variable WorkTimeHours holds the sum of them. Note that this is an example where a variable is referenced from another variable.
Use the buttons in the lower part of Application Settings to manage Variables:
|
Button
|
Description
|
|---|---|
|
|
Add variable |
|
|
Delete variable |
|
|
Edit variable |
The settings panel for variables look like this:
|
What
|
Description
|
|---|---|
| Name | This is the name of the variable, and this can be referenced in another expression using @Name |
| Constant |
Tick this check box if variable should be constant, i.e. the variable is NOT updated when calculations/selections are performed in the Application, only Application Reload or browser refresh. Dataset Using a Dataset as reference in a constant variable will not work unless an Initial Selection is specified for Application, since the Dataset need input from a selection to calculate. Visible values There is one case when the Application Reload button does not affect the constant variable; and that is when the value contained in the constant variable is not listed in any filter component. Depending on which behaviour that is expected, one can control the Constant variable sensitivity by adding a filter component that lists one of the input values for variable, invisible if wished. In general, for all Applications, the sensitivity of the Reload is controlled by the filter components that exist in the Application, visible or not. |
| Expression | See inorigo® Expression for more information |
Let us continue:
Actuals = $FILTER(@p54,[$get(@record, “Time Frame”) = “Actual” & $get(@record, “Hours”)>0])
ActualsInternal = $FILTER(@Actuals, [$get(@record, “IntExtInv”) = “Internal”])
ActualsInternalHours = $Sum(@ActualsInternal, “Hours”)
Filter Component p54 contains data according to picture below:
These variables are similar to the previous ones, apart from that records of type “Actuals” are used and yet another step to filter “Internal” invoicing is performed.
The result looks as follows in the Application Settings:
Now, we are ready to use these variables in Calculation boxes and charts.
Create three new Calculation boxes in a new tab, and for visibility also a map (referencing p65, Country).
The first box shall show the sum of “Work Time”:
The second box shall show the sum of “Actuals” of type “Internal”:
And finally, the last box shall show the calculation for utilization:
And the result:
Finally, a few charts would be nice to demonstrate.
Chart 1, a Bar chart that show Work Time and Actuals for each Employee, and for that we need two bars for each individual:
For this chart it is possible to reuse the variables created earlier!
The other chart should display Work Time and Actuals distributed on Date, and yet again it is possible to reuse the variables:
And the result is as follows:
Datasets
A Dataset is a kind of table that optionally can be created from the contents of an Application.
Features of a Dataset:
- The Dataset is defined per Application
- Consist of all Filter Components linked together in Application design
- Possible to reference such a Dataset wherever an expression applies
- Datasets include all linked Filter Components, i.e. all tabs and even those that are not visible
- Would decrease the need of a method to collect far fetched data in a complex structure
- Dataset is also supported by Advanced Filter Components; Resource Content (xls, txt), SQL and URL
Lets start with a simple Application with a few linked Filter Components.
The Application consist of the standard Geographical elements (p0 – p2), linked together with Persons (p6) and office locations (p4) via associations (p3 and p5).
Three buttons in the lower part of the Application Settings; Add, Delete and Edit.
Simply press the Add button to Create a new Dataset and you will be presented with the Add dialogue:
The tree structure is automatically built from the linked structure of Filter Components in Application. Be aware of that it is not possible to break the chain of each branch in structure, i.e. if p6 must be used, then all except p2 square boxes need to be ticked.
Please note that, even though Filter Components p3 and p5 are set as invisible, they are still available for use in Dataset.
Enter a proper name and select the Filter Components to include by clicking in each of the square boxes. This Dataset is possible to use in any expression, referencing it wherever an expression would apply; @Dataset.
The lower section of the Dataset editor enables additional calculations (columns) to be performed on the original columns in Dataset. The calculations will be included as new columns in dataset.
|
Variable
|
Description
|
|---|---|
| @dataset | Current DataSet (also referable by its normal name) |
| @rowCount | Number of rows in the current DataSet |
| @columnCount | Number of columns in the current DataSet |
| @row | The current DataSetRow |
| @column | The current DataSetColumn |
| @rowIndex | Index of the current DataSetRow in the DataSet |
| @columnIndex | Index of the current DataSetColumn in the DataSet |
| @columnTitle | Title of the current DataSetColumn in the DataSet |
| @columnID | ID of the current DataSetColumn in the DataSet |
| @cell.<0..n> | Value of Cell 0..n of the current DataSetRow |
| @cell. | Value of Cell “name” of the current DataSetRow (i.e @cell.1, @cell.Country, @cell.Home_Address) |
Part from the listed variables in the table above, any expression functions can also be used.
Below is an example where a calculated column is added:
This column can be referenced by a Calculation box with this expression: $GET($Distinct(@Dataset, “Average population”), “Average population”)
Let us use the new Dataset to create a Bar chart that displays the country Population (p2) where Person (p6) has office.
The Bar chart is referencing the Dataset to get the Person and Population. It is also possible to use the id’s of the Filter Components (p6 and p2) in expressions, i.e. $get(@Dataset,”p2″) for Population:
The best way to validate the Dataset would be to create a Matrix and set the Expression for Matrix to reference the Dataset: @Dataset_name
Result after pressing the calculate button:
The final result for the Chart and Calculation box could look like:
Please note that Calculated columns from Dataset is only visible on web.
Advanced Filter and Aggregation Table
This section describes how you can utilize the advanced filters and the aggregation table component. First of all you need to have access to “tabular” data, i.e. data that is structured as a table. Application Builder supports 3 different types; an Excel-sheet, a tab-delimited file or an SQL-statement returning a result set. It is required that each value is separated by a tab-character and each record by a linefeed if it is a text-file. You can use a URL to access data in the form of an Excel- or text-file. You could imagine that another system is publishing data which Application Builder in turn can incorporate into its visualization capabilities.
Add an advanced filter box by pressing the plus icon ( ) and navigate to the Filter Components / Advanced and select the Resource content-option. In this particular example the source data is a tab-separated text file (text file). The table below shows a couple of records of data.
|
Category |
Product |
Sales |
Shipped date |
Picks |
No. of items |
|---|---|---|---|---|---|
| Dairy Products | Queso Cabrales | 168 | 1994-aug-16 | 2 | 7 |
| Grains/Cereals | Singaporean Hokkien Fried Mee | 98 | 1994-aug-16 | 6 | 4 |
| Dairy Products | Mozzarella di Giovanni | 174 | 1994-aug-16 | 2 | 1 |
| Produce | Tofu | 167.4 | 1994-aug-10 | 9 | 8 |
| Produce | Manjimup Dried Apples | 1 696.00 | 1994-aug-10 | 1 | 6 |
| Seafood | Jack’s New England Clam Chowder | 77 | 1994-aug-12 | 7 | 23 |
| Produce | Manjimup Dried Apples | 1 261.4 | 1994-aug-12 | 5 | 65 |
| Condiments | Louisiana Fiery Hot Pepper Sauce | 214.2 | 1994-aug-12 | 3 | 2 |
You could also use an Excel-sheet to feed the component with the necessary data – excel file
Note
The only file types the Resource filter supports are text files which have tab as field-delimiter and a new line as records delimiter. The Resource filter also supports Excel-sheets 97-2003.
The source is stored in a text-file available as a Resource in inorigo®. You will be prompted to select a resource and the dialog will look similar to the one below.
When you have selected the resource a new component will appear in the Application, see below.
All of the data available from the designated source, i.e. text, Excel SQL or URL, should now be visible in the bottom table. There are also a few more controls, for instance the Treat first row as header, which will interpret the first record in the text- or Excel-file as a header. If the data is retrieved with an SQL-statement, the names of column will be used.
The next step is to add some of the columns as filters. The columns are available in the Links-drop down list.
In our example we are interested in filtering on Category and Product. We also would like to get some aggregations based on those selections. So we select Category, Product and Aggregation table. The aggregation table is actually a Result component which is based on the selections made in the filter boxes. The Application Builder can look something like the screenshot below.
The two leftmost components, are the filter boxes which limits the result in the Aggregation table. The aggregation table lets you select what columns you want to group the results on. You can select the checkbox for what type the column should be. Either a Group column or an Aggregation column – it cannot be both.
Arranging columns
Please note that Group and Aggregation Columns order can be re-organized; the new order will be saved and displayed on web. Also note that organisation of Group and Aggregation columns cannot be mixed.
By default a smaller set of all the calculated values are displayed in the table. However, you have the possibility to select what columns should be available in Runtime-mode. Use the Edit button in Aggregation Content settings to configure what columns to be available on web and also to format the output.
The “Format all columns” or “Format column” (the one you clicked on) allows you to specify number of decimal places (Precision), in what unit of measure (Power) the value should be displayed, visible or not, sorting and the Title.
The Group columns shows the available grouping columns, i.e. in runtime mode you can group on any number of available grouping columns.
The Aggregation columns menu item lists all available aggregation columns and you have the following calculated values to choose from.
|
Column |
Description |
|---|---|
| Sum | The sum of all values which currently are selected. |
| Occurrences | Number of times the group occurred in the filtered data. |
| Max | The maximum value of the currently selected values. |
| Min | The minimum value of the currently selected values. |
| Average | The average value of the currently selected values. |
| Median | The median value of the currently selected values. |
| Standard deviation | The standard deviation value of the currently selected values. |
| Variance | The variance of the currently selected values. |
The image below shows when you have chosen to only group on “Category” whereas the next image displays the result on grouping on “Product” as well.
Retrieve aggregated data with an expression
You can retrieve the data from the aggregation table by expressions, see examples below. The “group” columns contains Category and Product and the aggregation columns contains Sales and Picks (for simplicity’s sake). It is not recommended to get the values directly from the Aggregation table since that does not work on the web, but rather use the source instead. It is assumed source is p0.
|
Expression |
Description |
Output |
|---|---|---|
| Retrieve a list of group rows. | $loop(@p0, [$get(@record,”Category”) + ” & ” + $get(@record,”Product”)]) | Seafood & Ikura, Beverages & Chang etc. Each cell value is concatenated with an ampersand, so if you have 3 columns the output would be cell value & cell value & cell value. |
| Retrieve a list of Sum-values | $SUM(@p0,”Sales”) | 937, 1932, etc. A list of values. |
The bar chart below displays sum of sales grouped on Category.
Convert Data into inorigo® Objects
If you have transactional or tabular data that you wish to display in Application Builder, you also would like to connect it or convert it into inorigo® objects. The example data used in Advanced filter and aggregation table has been extended to also include a country code. The data is now also in an Excel spreadsheet to demonstrate that you can specify the type of the column in the Excel sheet and that it will be preserved into the Application. This is an example of the data excel file.
|
Category |
Country |
Product |
Sales |
Shipping Date |
|---|---|---|---|---|
| Produce | SE | Manjimup Dried Apples | 1696,00 | 1994-08-10 |
| Produce | NO | Tofu | 167,40 | 1994-08-10 |
| Dairy Products | DE | Camembert Pierrot | 1088,00 | 1994-08-11 |
| Dairy Products | NO | Geitost | 47,50 | 1994-08-11 |
Info!
The data can be retrieved from a tab separated text-file or a database query result. The text-based data does not carry any meta-information about the data while the database query result does. There are pros and cons for the different storage types, i.e. text or Excel is easy to maintain while storing data in a database offers a higher degree of flexibility.
In our example we are interested in converting the Category– and Country-data into inorigo® entities. First of all you need to add the Category-data into inorigo®. In this example we’ve created a Generic Unit called Category which in turn has 8 instances.
Tip!
In this example we have not bothered to import the products themselves, however, this would of course improve the information level but also require a higher level of maintenance.
The next step is to import the data into inorigo®. Create a new Application in Application Builder and select the Resource content-option.
Create or select the Resource-object which contains the data; press Cancel when you are prompted with the Add all columns?-dialog.
The new feature Edit Columns will bring up a dialog where you can specify the types and conversion for each column.
Info!
As you can see in the image above the columns Sales and Shipping Date already have the types set to Double and Date. This is done automatically if you’ve specified the cell type in the Excel-sheet.
Convert Category and Country
First we need to convert the Category-value into th inorigo® entity. In order to do that we need to perform a lookup of the entity. We also need to ensure that we have good performance, i.e. we should try and cache the result since there are many records but few values and doing a lookup for every record is quite performance intensive. In order to accomplish this we need to create a method that perform these tasks for us.
The method consists of two parts, one where the lookup is performed and one where you get or put the result in the cache. First we need to create a SEARCH-primitive which looks for Generic Units that is a kind of Category. You simply create a query in the Search Panel and store it as a bookmark. Set the Information Unit to Generic Unitand add the Relations search criterion Is a kind of (Generic Unit).
Press the Bookmark…-button and give it a name, e.g. LookupCategory. From the bookmarks menu drag the bookmark into the method panel and it will create the bookmark (query) and the SEARCH-primitive. Add the Search node path CoConcept|name, use the EQUALS-qualifier and submit the input to the primitive.
After the lookup we need to store the value into a cache. This cache TO_STORAGE and FROM_STORAGE are presistent throughout the lifespan of the application, i.e. entries added to the cache will not be cleared until you restart the application or invoke CLEAR_STORAGE. You should be aware of this behavior and choose wisely which information to cache. In this example Category and Country are unlikely to change so they are good candidates for caching. You should also be aware of that a database lookup for every record can have a serious performance impact if there are many records.
The output from the SEARCH-primitive is a List so it needs to be UNPACKed from the list first and then put into the cache. The JOIN-primitive simply adds a tag on the key to make sure it is unique, i.e. the technique for retrieving the Country will be exactly te same, and we don’t want to mix Country and Category-records.
The JOIN will concatenate CATEGORY: and the name of the category, e.g. CATEGORY:Beverages. After creating the key, we simply add it to the cache with the TO_STORAGE-primitive. The last step picks up the OBJECT for the Global Identifier (GID) and returns.
The second part of the method is to try and retrieve the Category from the cache before performing the lookup. The JOIN-primitive is a copy of the other one; this is simply added here for esthetical reasons. It concatenates CATEGORY: and the name and tries to retrieve it with the FROM_STORAGE-primitive. If the SWITCH-primitive is supplied with a non-null value, the first output will be executed, otherwise only the second one. In our example we add a FLOW-primitive after the SWITCH-primitive if the output is null. This is in order to be able to synchronize on the SEARCH-primitive, i.e. only perform the SEARCH if the value is null. If the value exists, simply return it.
The method to retrieve a Country is exactly the same as the one for the category. The only difference is that the SEARCH-query is different and the the JOIN-primitive concatenates the cache key with COUNTRY:, e.g. COUNTRY:SE.
The LookupCountry-query should narrow down the result by only including geographical areas which is of the type Country.
You should use the Alpha 2ISO 3166-code when performing the lookup.
Tip!
In order to find out the Search node path for the SEARCH-primitive, you need to invoke it with a non-existing one. A list of all available paths are printed to the log.
... SEARCH Unable to find search node for path: "null" available paths are: Name GeGeopArea|name Long name GeGeopArea|longName Data Owner GeGeopArea|unDataOwnerGID Alpha-2 ISO 3166 GeGeopArea|7D0A35D3-39AA-4FAF-A4EC-EB83ECC583B3 ...
Define Conversion Expression
In order to convert the column’s data you have to specify an expression. In the example the name of the Category is converted by the method GetCategory and the Process Unit Definition is called Sales Methods, i.e. you need to invoke this method with the the cell value.
$call("Sales Methods/GetCategory", @value)
Note!
The cell’s value is always denoted as @value.
Enter the expression into the Expressioncell.
Select what type of object the converted value should be, i.e. in our case a Generic Unit.
When the selection has been made, the (string) value of the source Excel-spreadsheet has been converted into an inorigo® entity.
Perform the same procedure for the Country-column, but select the correct method and type.
$call("Sales Methods/GetCountry", @value)
The type should be Geographical Area.
Direct Conversion
The most powerful and by far the fastest way to convert an external value into an inorigo® object is to use its ID. The ID of an object may be located on the Change log tab, e.g. 706DF81E-8610-4516-809B-C1F4A14C0BCC. If you add an advanced filter component and select the SQL-option and enter the following SQL-statement.
SELECT ID 'Person', FIRST_NAME 'First Name', LAST_NAME 'Last Name' FROM PE_PERWHERE UN_CTX_ID = (SELECT ID FROM UN_CTX WHERE NAME = 'Enter Context Name Here')AND (TO_TIME > GETDATE() OR TO_TIME IS NULL) |
This statement gets all of the IDs and first and last name of a person.
Important!
It is important to be familiar with the inorigo® database model in order to query the database directly. It is also important to be aware of that the dabase and the client may not always be in sync, i.e. there may be changes that not yet have been flushed to the database and vice versa.
If you select Edit Columns and simply change the type of the ID column to Person, the conversion is direct.
If you have large amounts of data that needs to be converted it is recommended to convert the external value, e.g. Dylan Sanders, into the person’s ID and store it in a table which has been designed for this particular purpose. The table’s content can be created by inorigo® methods or any other reporting tool. The main reason for this is to improve perfomance, e.g. if you have more than 50 000 records (depending on row size and the complexity of the Application) to analyze, this may be the only way to attain a decent responsiveness.
Add Filter Components
Now that we have converted the (string) values into inorigo® objects, you also have the possibility to add Filter Components to the advanced filter. Select Countr and Category from the Links-dropdown box.
The Application Builder is now well on the way.
The major benefit of being able to convert a primitive value into an inorigo® object, is that you are able to add additional filter boxes to the view. Select the Country-box and press the Edit Content-button in the settings panel. You are then presented with a Search Panel where you can define additional search criterions. Remember that the conversion from SE to Sweden is unaware that the Geographical Area‘s type is Country. Set the Geographical Type to Country.
Press Search Query and select the Link to Component-menu from the settings panel. Since we’ve defined the result as being of type Country, now also the links that are specific to Country, and not only the ones to the (unspecified) Geographical Area are available. For instance you can now select the relation Is a part of (Continent).
Note!
The menu is not updated when you change the search criteria. You have to reload the Application, i.e. Save, Run or reopen, in order for the menu to be updated with the new options. See ticket #4046 for details.
Common Functions & Settings
Component Layout Settings
Head Settings

|
Setting |
Description
|
|---|---|
| Visible | Determines if the component should be visible in the application |
| (X=68, Y=165, W=300, H=300) | Shows the location (from the upper left corner) and size of component |
| Title | Specifies the title of the component. |
| Show Title | Determines if the title should be visible in the application. If the title is not visible, no title bar is shown – unless the setting Show as Tooltip on Component Title Bar (below) is checked, in which case the title bar is shown, but without a title. |
| Description | Specifies the component description. |
| Show as Tooltip on Component Title | Determines if the description should show as a tooltip on the component title bar. |
Background
Color specifies a background color, background colors will always fill the component. Overlapping components will be partly covered when using background color.
Image can be added as background as well, Select an already added image from inorigo or add one to a unit. Press the magnifier ![]() and choose computer to upload a new image. Press Delete
and choose computer to upload a new image. Press Delete ![]() to remove the background.
to remove the background.
A background image can be scaled in the five ways displayed below.






Web Layout Options
Although these Layout options are available for all components, not all are applicable. Although visible in the Application, Search and Counter only applies to component that contains items, such as a Filter Component or a Matrix. Edit only applies to Filter Components.
- Enables the title bar. It must be visible to display a title bar Tooltip, the
 Search Button or the
Search Button or the  Menu.
Menu. - Enables the footer bar. It must be visible to display the Edit Buttons or the Counter.
- Enables the search field permanently under the title bar. Search Button can be used as a more compact alternative.
- Enables the counter of Selected / Total items in component. Only applicable for filter components.
- Enables the edit buttons permanently in the footer. Menu can be used as a more compact alternative.
- Enables the search button. The search button toggles a search field under the title bar.
- Enables the menu. Users reveal the menu by clicking the hamburger icon in the top-right corner. Available functions in the menu varies over components, editing settings and user rights.
- Compact is only applicable to Filter Components, the option replaces component box with a searchable drop down menu.

Expression Editor
The Expression Editor will simplify the readability of expressions as it checks for inconsistencies and helps you with some guidance and basic validations to create the expression.

Note, the Visible option is not always available, it depends on the context expression is used, e.g. it is useful when writing expressions for map Info panel.
The Functions context menu options will show all the available Expression Functions

and they are inserted in Expression field as they are selected.
There are a few shortcuts to some of the most common operations/variables/functions used;
| Ctrl-G | $GET |
| Ctrl-I | @item (the Source object in map configuration) |
| Ctrl-N | “name” |
| Ctrl-R | @record |
Variables – Verso View will give the list of available default variables, user defined variables and dataset(s) as input to new Expression Variables in view;
Example that shows the available items defined in view
Refresh this menu
Sometimes the contents of the context menu are not updated, especially for some Variables and Datasets that require calculations to be updated, hence the Refresh option to update the list.
While configuring the World Map, additional options are available – the fields that was fetched from the Layer URL;
Example showing the available fields from Layer to be used in an expression
and also the items that are referenced by the Source setting for World Map;
Example that shows the available items to be used in an expression, in this case a filter box that list Countries from the Geographical Area domain.
The status bar at the bottom of Expression Editor will provide a possible cause of error in expression. The expression will also be marked with red color as seen in the examples below;
Example 1, missing parenthesis
Example 2, wrong symbol in front of expression function
Example 3, no error, and as one can see the parenthesis is being paired for better readability
Manage Rights
A user creating an Application also delegates the rights to the Application. The rights window is accessed from the button Rights from within an Application.
Put the Application in Edit mode with the Edit button.
Click the Rights button that is now active
A window is now opened
To add a user, press the plus button. The standard inorigo® Model Builder search panel is displayed to enable searching for users. Select one or several users in the search result and press the Ok button.
To remove one or many users from the rights window, select them and press the minus button.
Note!
If no rights are set, all users have all rights to all Applications.
The rights specified for an Application is only valid for that Application. To set up default rights, valid for all Applications and all users, is done by an Ortelius consultant (see separate manual). A default right may for example specify that all users have the right to read, but not to update, delete or manage rights for any of the inorigo® Application.
The rights set on a specific Application always override the default rights.
Tip!
If the data in inorigo® Model Builder is sensitive and should not be viewed by all users, it is recommended to set a default right specifying that no user may view (i.e. read) any Applications.
If a user may create Applications, the user automatically has access to all information in inorigo® Model Builder, since it is searchable in the selection boxes.
As Applications are created, the right kind of access is granted to the right people. This way it is possible to work with and save Applications that are under construction, without anyone else being able to see them. When the Application is ready, access is granted.
Advanced Privileges
In addition to the description above you have the opportunity to tailor the Application privileges.
inorigo® Velocity
Introduction
The Velocity Service can be used for serving static or dynamic content stored as resources in inorigo®.
Since the service is based on the open source technology provided by the Apache Velocity Project we have chosen to honor that by naming the service accordingly.
This service enables the inorigo® server to act as a very dynamic web server where users can store their content in the inorigo® Database.
The most common type of content is probably HTML, but the Velocity Service is designed to handle any type of text based content such as XML.
In order to make the content dynamic it must contain Velocity markers and macros, thus acting as a template for the actual result. All about the wonderful things you can do with Velocity can be found here.
Replace /ui in inorigo® Portal address with /documents/javadoc/index.html?com/inorigo/velocity/VelocityFunctionality.html to access the Velocity programming documentation.
Inorigo® Power built into your data
Using the inorigo® Execution API and/or Application Runtime data, you, as a designer, have access to almost all functionality built into the inorigo® platform.
This enables you to create very dynamic and advanced output without having to request special functionality to be developed outside the inorigo® platform.
Velocity Service Address
The Velocity Service is accessed at the …/velocity address.
Examples:
https://myserver.company.com/velocity?RESOURCE_ID=53AB2EC6-63C3-4E82-B653-F026234EDE62
https://myserver:8080/testinstance/velocity?RESOURCE_NAME=HELLOWORLD.HTML
Velocity Service URL Parameters
- RESOURCE_ID
Identifies the template resource by ID. - RESOURCE_NAME
Identifies the template resource by Name. - VERSO_RUNTIME_ID
Enables the Velocity Service to be integrated with an Application being viewed. (Used only when addressed from within an Application.)
Variables available for dynamic templates
|
Variable Name
|
Type
|
Description
|
Remark
|
|---|---|---|---|
| $Session | GlobalSession | The current user session | |
| $User | GlobalUser | The current user | |
| $VersoRuntime | VersoRuntime | The current Verso Runtime | Only available if a valid ApplicationRuntime ID has been supplied |
| $VersoView | Application | The current Application | Only available if a valid ApplicationRuntime ID has been supplied |
| $Formatter | Formatter | A utility containing functions for formatting and parsing data. Powerful toString() method. | |
| $ExecutionAPI | ExecutionAPI | The Inorigo API. Packed with functionality for accessing Inorigo Data. | |
| $ImageFactory | ImageFactory | A utility to be used for embedding icons and images. | |
| $EntityAPI | For details see API-documentation (JavaDoc) on https://…/documents/javadoc/com/inorigo/velocity/VelocityFunctionality.html | ||
| $ResourceAPI | For details see API-documentation (JavaDoc) on https://…/documents/javadoc/com/inorigo/velocity/VelocityFunctionality.html | ||
| $KnowledgeSetAPI | For details see API-documentation (JavaDoc) on https://…/documents/javadoc/com/inorigo/velocity/VelocityFunctionality.html | ||
| $$ | String | All parameters sent in using the URL Query String can be accessed using a “$” prefix. | |
| Unknown | Anything accessible using the “@” prefix in Application can be accessed using a “$” prefix instead. | Only available if a valid ApplicationRuntime ID has been supplied | |
A Simple Velocity Example
Save this code snippet in a html file and upload it to inorigo®
Encoding
It is important to save source file with the UTF-8 encoding
<!DOCTYPE html PUBLIC “-//IETF//DTD HTML 2.0//EN”><HTML>
<HEAD>
<TITLE>A Small Hello </TITLE>
</HEAD>
<BODY>
<H1>Hi $user.displayName</H1>
<P>This is very minimal “hello world” HTML document.</P>
<table> #foreach( $person in $p0 ) <tr> <td><img src=”$ImageFactory.getIconUrl($person,16)”/></td> <td>$Formatter.toString($person)</td> <td>$Formatter.toString($ExecutionAPI.getAttributeValue($person,”code”,0))</td> <td>$Formatter.toString($ExecutionAPI.getAttributeValue($person, “Birth Date”,0))</td> </tr> #end </table>
</BODY> </HTML>
Model Builder setup
Create a Generic Unit and name it Person, and add an attribute Birth Date of class Date.

Example: the result could look like this when a Specific Unit is created with definition Person
Also add the source file as a Resource in Model Builder:
Goto the Change Log tab and copy the Id, it will be used later, e.g. C5B2870F-A085-2D85-8F76-A53300F1141B
Application Builder setup
Create a new Application, e.g. “Velocity example”, and add a Filter Component (p0) listing all Specific Units with the definition Person. Optionally enable options for Authorization on web, i.e. Create (Person), Read, Update etc.
In Application Settings, add an Expression Variable, e.g.:
The expression:
“<iframe style=’width:100%; height:96%; margin:0; padding:0;border: none;’ src=’velocity/C5B2870F-A085-2D85-8F76-A53300F1141B?VERSO_RUNTIME_ID=”+@VERSO_RUNTIME_ID+”&CLICK=”+@CLICK+”‘></iframe>”
Replace the Id in expression with the Id of the resource created before.
Now, add a Calculation box referencing the Expression Variable, @Velocity in this example.
Web
Velocity is not implemented to work in the legacy environment, it is only supported on web.
Save the Application, and optionally create a Bookmark. Open the Application on web.
Select Person(s) in the Filter box, and the result is immediately visible in the result component:
Go ahead and Create a new person:
and that change would be available at an instant:
Velocity is a great way to create placeholders for dynamic information.
Hotkeys in Application Builder
Application Builder General
| CTRL + O | Open an Application.
To open and edit multiple applications in the same instance simultaneously; first open a new Application Builder window under Modules |
| CTRL + SHIFT + O | Open a bookmarked Application |
| CTRL + N | Create a new Application |
| CTRL + S | Save [changes to] Application |
| CTRL + B | Bookmark Application |
| CTRL + F4 | Close current component |
| CTRL + E | Toggle run/edit mode |
| CTRL + T | Toggle run/edit mode |
| ALT + S | Clear selection |
| ALT + C | Calculate |
| CTRL + SHIFT + D | Run Design Mirror in default browser |
| CTRL + SHIFT + A | Run Application in default browser |
| CTRL + M | Toggle to Model Builder – if module is already open CTRL + M tabs to Model Builder. If not it opens the module. |
Navigator/Search Panel
| CTRL + C | Copy
to copy and paste inorigo units, such as associations they need to be pasted to a field that accepts units of that type. |
| CTRL + V | Paste
to copy and paste inorigo units, such as associations they need to be pasted to a field that accepts units of that type |
| CTRL + X | Cut
to copy and paste inorigo units, such as associations they need to be pasted to a field that accepts units of that type |
| CTRL + MOUSE1 | Select Multiple Units |
| SHIFT + MOUSE1 | Fill down/up selection from first selection |
| CTRL + SHIFT + MOUSE1 | Fill down/up while keeping current selection |
| RIGHTARROW | Expand tree |
| NUM + | Expand tree |
| LEFTARROW | Collapse tree |
| – | Collapse tree |
Expression Editor
| CTRL + 0
… CTRL + 9 |
Input: @p0
… Input: @p9 |
| CTRL + G | Input: $GET() |
| CTRL + I | Input: @item |
| CTRL + R | Input: @record |
| CTRL + Y | Input: @Y_Object |
| CTRL + N | Input: “name” |
| CTRL + SPACE | Opens $Functions and @Variables menu |
| SHIFT + SPACE | Opens $Functions and @Variables menu |
| ALT + INS | Opens $Functions and @Variables menu |